In this tutorial, we’ll learn How to send file attachments with emails sent from WordPress Contact Form 7 plugin.
A few days back I was adding a form in WordPress website and we all know the most popular plugin to add forms is Contact Form 7.
Contact Form 7 is very easy to configure and integrate to start getting emails via forms. We can easily add or delete multiple types of form controls like
- Text
- URL
- Telefone Numbers
- Numbers
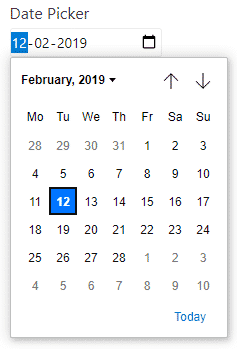
- Datepickers
- Textarea
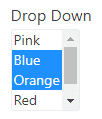
- DropDowns or Select Box
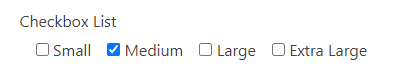
- Checkbox List
- Radio List
- Acceptance Checkbox
- Quiz
- File Upload
But today we will focus on how to add a File Upload control in the form and send attached files to email.
[lwptoc]
How to add a File Upload control in Contact Form 7?
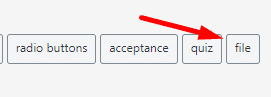
To add a file control you can simply click on the file button
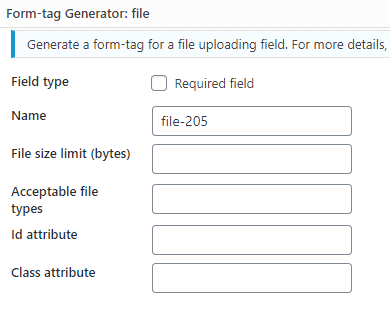
to show a popup to configure the file input
Field type: To make file selection mandatory in the form you can check the Required field checkbox.
Name: This will auto-generate the input file control name attribute value. No need to change.
File size limit (bytes): It is a good practice to add a limit of file size which can be uploaded to check the misuse of your hosting disk space. The size can be added in Bytes, Kilobytes, or Mb in the following ways(select any one or add your own). Default acceptable file size is 1 MB (1048576 bytes)
- limit:1048576
- limit:1024kb
- limit:500kb
- limit:1mb
- limit:6mb
- limit:10mb
Acceptable file types: Other then file size, we can limit the type of files that can be uploaded.
Images: gif|png|jpg|jpeg
Documents: pdf|doc|docx
You can add anyone from the following:
jpg, jpeg, png, gif, pdf, doc, docx, ppt, pptx, odt, avi, ogg, m4a, mov, mp3, mp4, mpg, wav, and wmv
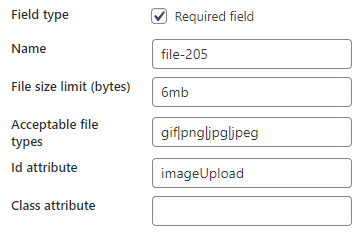
If we fill it as below
Will add the following tag on the form
<label> Select Image File
[file* file-205 limit:6mb filetypes:gif|png|jpg|jpeg id:imageUpload] </label>The Asterisk (*) sign marks the file upload as required.
How to send Selected File with Email as Attachment?
Even after we added the File input control and saved the form, this is important to note that WE ARE NOT DONE YET!
Yes! one more important thing is yet to be done.
Step 1) Move to the Mail tab
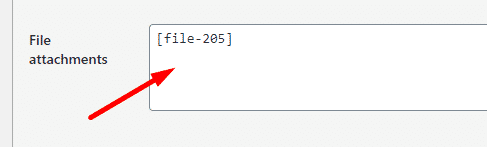
Step 2) Scroll down to the File Attachment box
This box will remains empty even after you add the File input tag.
Here we need to add the tag [file-205]to send attachments with the emails sent.
That’s it now save your form and see it working.
Now you will see the attachment file sent with the form data in your email box.









Leave a Reply