The latest update of one of my application got suspended by Google team due to some issue related to ads shown in the application. The issue was with Interstitial type of ads which I was showing in application after view change.
But I received following mail regarding the rejection of that update.
After getting this email I was like “Why me?” but after some research I found many developers facing a similar type of rejections. I tried to reproduce this issue in development mode and luckily it was reproduced some of the times.
Why Ads Show up Even if user Exit App?
This happens if set autoShow options to true, then prepare method starts to load the ad. In that case, if a user leaves the app by pressing home button then app minimizes but as soon as the ad is loaded, it pops up on screen. This type of behavior is not acceptable by terms for using ads in the application.
Solution:
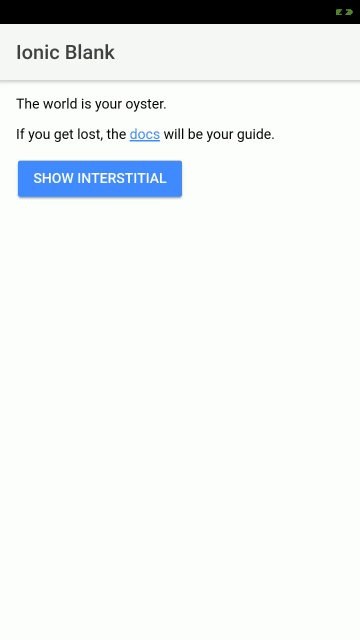
For using Interstitial type of ads in an application we need to follow a bit of tricky method which we are going to discuss.
Note: Visit this link, If you want more information on How to add Admob Ads in Ionic 3/4 Application using AdMob Free Plugin
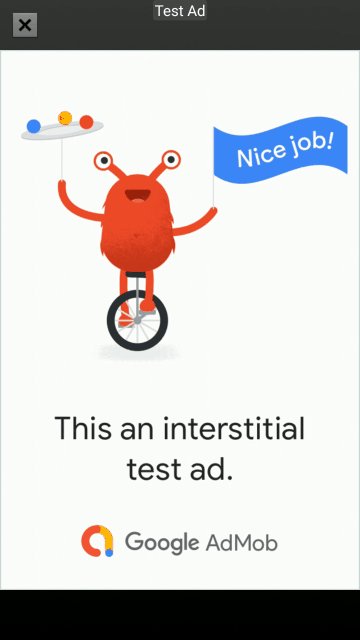
In the configuration, we need to set autoShow to false. On application load event which is platform.ready() we will first prepare Interstitial ad which will load the Ad. After that we can call show() method to display it after checking if Ad is ready by using isReady() method. After the user closes the app we can call the prepare() method again to load out interstitial ad again.
Let’s check the code
import { Component } from '@angular/core';
import { NavController, Platform } from 'ionic-angular';
import { AdMobFree, AdMobFreeInterstitialConfig } from '@ionic-native/admob-free';
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
interstitialConfig: AdMobFreeInterstitialConfig = {
// add your config here
// for the sake of this example we will just use the test config
isTesting: true,
autoShow: false
};
constructor(
public navCtrl: NavController,
private admobFree: AdMobFree,
public platform: Platform
) {
platform.ready().then(() => {
// Load ad configuration
this.admobFree.interstitial.config(this.interstitialConfig);
//Prepare Ad to Show
this.admobFree.interstitial.prepare()
.then(() => { }).catch(e => alert(e));
});
//Handle interstitial's close event to Prepare Ad again
this.admobFree.on('admob.interstitial.events.CLOSE').subscribe(() => {
this.admobFree.interstitial.prepare()
.then(() => {}).catch(e => alert(e));
});
}
showInterstitialAd() {
//Check if Ad is loaded
this.admobFree.interstitial.isReady().then(() => {
//Will show prepared Ad
this.admobFree.interstitial.show().then(() => {
})
.catch(e =>alert("show "+e));
})
.catch(e =>alert("isReady "+e));
}
}
This code will show up Interstitial ads right away if the ad is loaded without any delay. Thus removes chances of ads showing up after user exit application.


Leave a Reply