In this React 16 tutorial, we’ll implement the Carousel component to create a responsive touch-friendly fully-features image or content carousel.
Image Sliders or Carousels are used to represent the number of items in the form of simple graphical images, HTML content, or media files like videos.
Today we are going to implement a powerful yet lightweight package module to easily create an Image responsive carousel using react-responsive-carousel. It supports a number of features like AutoPlay, Infinite loop, Thumbnails, Horizontal or Verticle direction play, Animation, etc.
As always we will discuss all the important features and customization examples step by step, so let’s get started!
[lwptoc]
Create a React Application
First, we’ll create a new React application using npx create-react-app command
$ npx create-react-app react-carousel-appMove inside the react app
$ cd react-carousel-appRun application
$ npm start
Install React Responsive Carousel
After creating the react application, now we’ll install the React Responsive Carousel package by running below command
$ npm install react-responsive-carousel
Image Gallery Component
To make our code DRY( don’t repeat yourself ) we, ll create a new ImageGallaryComponent class component which can be reused anywhere in the application.
Create a new folder reusable with a new file image-gallery.component.js with the following content
// src/reusable/image-gallery.component.js
import React from "react";
import "react-responsive-carousel/lib/styles/carousel.min.css"; // requires a loader
import { Carousel } from 'react-responsive-carousel';
class ImageGallaryComponent extends React.Component {
render() {
return (
<div>
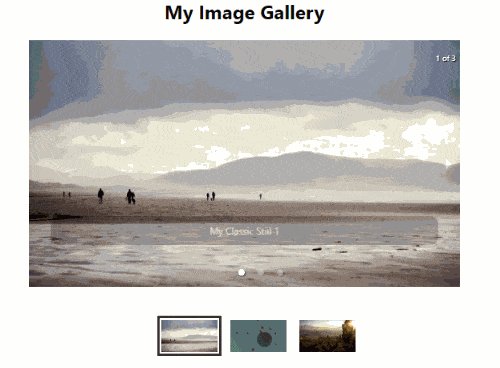
<h2>My Image Gallery</h2>
<Carousel autoPlay interval="5000" transitionTime="5000">
<div>
<img src="https://picsum.photos/700/400?img=1" />
<p className="legend">My Classic Still 1</p>
</div>
<div>
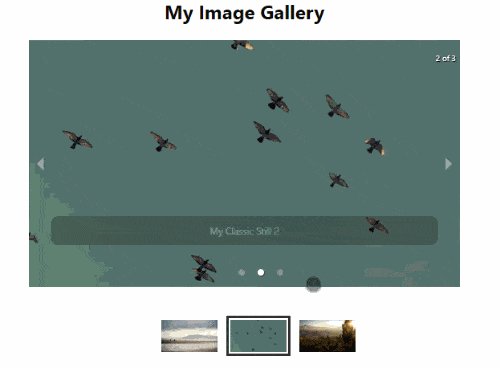
<img src="https://picsum.photos/700/400?img=2" />
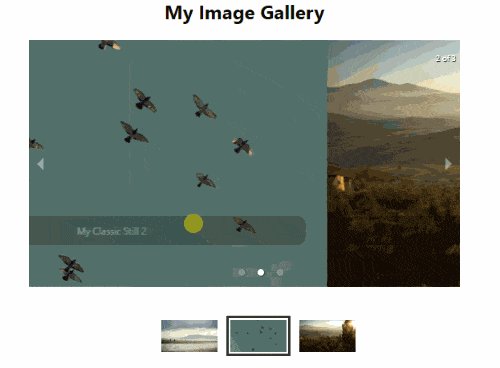
<p className="legend">My Classic Still 2</p>
</div>
<div>
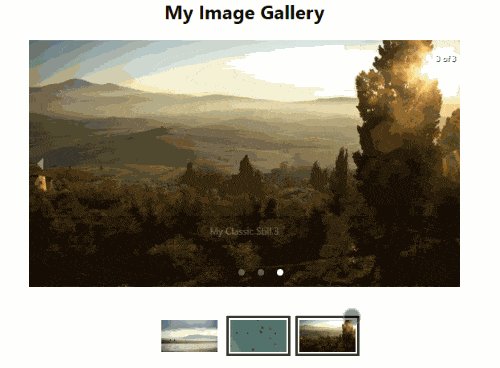
<img src="https://picsum.photos/700/400?img=3" />
<p className="legend">My Classic Still 3</p>
</div>
</Carousel>
</div>
)
};
}
export default ImageGallaryComponent;
In the code above, we have imported the Carousel class from 'react-responsive-carousel', which is wrapping the items of the Image Carousel.
This will automatically create a Carousel Slider out of the items placed inside.
Second, we need to import the carousel.min.css to add required styling and animations to the carousel.
To display images, we have used online links of picsum.photos, you can place images or video files in the public/assets folder.
Implementing the Image Carousel
In the final step, we only need to import our already configured ImageGallaryComponent component in the App.js file as shown below:
// App.js
import React from 'react';
import './App.css';
import ImageGallaryComponent from './reusable/image-gallery.component';
function App() {
return (
<div className="App">
<h2>Responsive React Carousel Image Gallery with Thumbs</h2>
<ImageGallaryComponent />
</div>
);
}
export default App;Here we have imported the ImageGalleryComponent from the reusable folder placed in the App function component.
Now you can run the React application by hitting $ npm start to see it in action.
Also Check, React Slick Carousel with Thumbnails and Lazy-Loading Images
Enable Auto Play in React Responsive Carousel
We can enable autoplay feature in the carousel by adding the autoPlay property on <Carousel> component. The interval property can be added to define time in milliseconds for auto slide.
<Carousel autoPlay interval="5000">
...
</Carousel>
Set Carousel Direction
React carousel can be set to move in Horizontal or Vertical direction. For that, we need to set the axis property to 'horizontal' or 'vertical'
<Carousel autoPlay axis="horizontal" >
...
</Carousel>
Loop Carousel Movement
The carousel movement can be looped over so that after finishing the slides it will start again. It can be done by adding the infiniteLoop property
<Carousel autoPlay axis="vertical" infiniteLoop>
...
</Carousel>
Properties Supported by React Responsive Carousel
There are a number of other properties to configure the behavior of the React Responsive Carousel. Let’s check them below:
autoPlay: Enable autoplay behavior to the carousel. By default set tofalse.axis: Direction on carousel movement.By default set to'horizontal'.interval: Time in ms for animation during the slide.className: Adding a custom class to customize style.showArrows: To enable/disable navigation arrows. By default set totrue.showStatus: Show current slide/ total slide number on the top right. By default set totrue.showIndicators: Dot navigation on the carousel bottom. By default set totrue.showThumbs: Enable/ Disable thumbnails of carousel images. By default set totrue.stopOnHover: When AutoPlay enabled, carousel stops on mouse hover. By default set totrue.swipeable: Enable swipe movement on drag. By default set totrue.thumbWidth: We can set the width on thumbnails.transitionTime: Time in milliseconds for slide animation. By default set to 350.infiniteLoop: Enable infinite loop on the carousel. By default set tofalse.centerMode: Shows active slide in the center with next and prev set to half on sides. Works in the horizontal axis only.labels: Modify the labels on Next, Prev arrows, and item.
Methods available on React Responsive Carousel
onChange(): Triggered when changing positionsonClickItem(): Triggered when an item is clickedonClickThumb(): Triggered when a thumb it clickedonSwipeStart(): Triggered before the swipe of the carousel slide starts;onSwipeEnd(): Triggered after the carousel slide animation ends;onSwipeMove(): Triggered during a swipe of the carousel slide;
How to use methods to handle events with React Responsive Carousel?
Event methods can be added on the <Carousel/> component as shown below:
// src/reusable/image-gallery.component.js
import React from "react";
import "react-responsive-carousel/lib/styles/carousel.min.css"; // requires a loader
import { Carousel } from 'react-responsive-carousel';
class ImageGallaryComponent extends React.Component {
onChangeEvent = () => {
console.log('onChange Event Triggered');
}
onClickItemEvent = () => {
console.log('onClickItem Event Triggered');
}
onClickThumbEvent = () => {
console.log('onClickThumb Event Triggered');
}
onSwipeStartEvent = () => {
console.log('onSwipeStart Event Triggered');
}
onSwipeEndEvent = () => {
console.log('onSwipeEnd Event Triggered');
}
onSwipeMoveEvent = () => {
console.log('onSwipeMove Event Triggered');
}
render() {
return (
<div>
<h2>My Image Gallery</h2>
<Carousel autoPlay interval="5000" infiniteLoop transitionTime="1000"
onChange={this.onChangeEvent}
onClickItem={this.onClickItemEvent}
onClickThumb={this.onClickThumbEvent}
onSwipeStart={this.onSwipeStartEvent}
onSwipeEnd={this.onSwipeEndEvent}
onSwipeMove={this.onSwipeMoveEvent}
>
<div>
<img src="https://picsum.photos/700/400?img=1" />
<p className="legend">My Classic Still 1</p>
</div>
<div>
<img src="https://picsum.photos/700/400?img=2" />
<p className="legend">My Classic Still 2</p>
</div>
<div>
<img src="https://picsum.photos/700/400?img=3" />
<p className="legend">My Classic Still 3</p>
</div>
</Carousel>
</div>
)
};
}
export default ImageGallaryComponent;
Conclusion
We have discussed how to easily implement a responsive Image or content carousel in a React application with the help of React Responsive carousel and discussed various documentation properties and methods that can be used to modify the default behavior.
I hope you enjoyed this tutorial. DO share your feedback in the comment section.
Thanks for reading…



Leave a Reply