In this React tutorial, we’ll discuss how to quickly start using Bootstrap UI components in a React JS 16 application by integrating the Reactstrap.
We all know the power Bootstrap UI components provide to a developer in quickly creating a robust and fully responsive web application without any head-scratching efforts.
The bootstrap framework takes full control over front-end application and makes it look beautiful, user-friendly, multi-screen and device-oriented. With a number of ready to use UI components and back of awesome grid layout, we can easily create well-aligned structures layouts on pages in a snap.
React is one of the topmost used UI frameworks which works deeply using Javascript on the front-end application. React uses modular principle, which breaks large components into smaller modules. That’s why React applications are more memory efficient and provide an optimized solution for complex application architectures.
Let’s get started and check how to use Bootstrap in a React Js application.
Setup for React Application
We’ll create a React application using the create-react-app package module, for that we need to install Node.js on the system. If already installed make sure you have Node >=8.10 and npm >=5.6
You can crosscheck version by hitting following commands
$ node --version v12.15.0 $ npm --version 6.13.4</pre> <h2>Creating React Project</h2> First, we will install the <strong>create-react-app</strong> package, built by the Facebook team to easily get started with a basic React JS web application with required boilerplates installed. Install the<code> creact-react-apppackage$ npm install create-react-app</pre> Create new React application <pre class="wp-block-prismatic-blocks"><code class="language-javascript">$ npx create-react-app my-reactstrap-app</pre> Note: We can directly use the <code>npxcommand without installation at step 1, but sometimes application gives error so it is better to first use npm. Moving inside the application folder$ cd my-reactstrap-app</pre> Now, you can open the application Visual Studio if installed by hitting <pre class="wp-block-prismatic-blocks"><code class="language-javascript">$ code .</pre> Run the React application by executing <pre class="wp-block-prismatic-blocks"><code class="language-javascript">$ npm start</pre> Note: The <code>npm startcommand is an alias of actualreact-scripts startcommand which is defined in the package.json file under thescriptspropertyHow to use react with bootstrap?
Here we will discuss popular tried and tested ways to quickly integrate Bootstrap in React App. In a React application, which works on a virtual DOM to updated its elements using states, we can't simply add Bootstrap CSS and JS files to make it work. There are well-known packages available out there to easily integrate the Bootstrap UI framework components in a React application. They are specially created while keeping in mind the react approach used by React application.Integrating using the
The Reactstrap is a trendy package created spacially for React application to use Bootstrap 4 UI components. By integrating the Reactstrap package, we can use almost all UI components like Grid layout with rows and columns, Tables, Navbars, Dropdown, Carousel, Datepicker, Icons etc. Install Reactstrap in React Application Now we'll install the Reactstrap package with Bootstrap as a dependency by running the following npm commands at the application rootReactStrapLibrary$ npm install --save bootstrap $ npm install --save reactstrap react react-dom</pre> <strong>Import the Bootstrap CSS style</strong> As we have installed the bootstrap package, now we need to import the <strong>bootstrap.min.css</strong> file in the <code><strong>src > index.js</strong>file// src/index.js import React from 'react'; import ReactDOM from 'react-dom'; import './index.css'; import App from './App'; import * as serviceWorker from './serviceWorker'; import 'bootstrap/dist/css/bootstrap.min.css'; ReactDOM.render( <React.StrictMode> <App /> </React.StrictMode>, document.getElementById('root') ); // If you want your app to work offline and load faster, you can change // unregister() to register() below. Note this comes with some pitfalls. // Learn more about service workers: https://bit.ly/CRA-PWA serviceWorker.unregister();Ready to rock!
Adding Bootstrap Component
As we have successfully installed the Reactstrap package, now we'll learn how to use different UI components in React application. Here we will demonstrate the Buttons, Table and Spinners
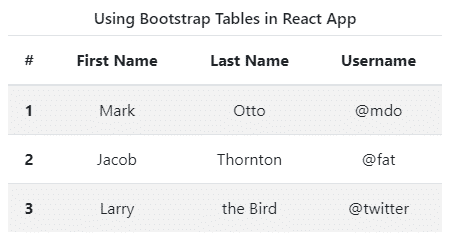
React Bootstrap Table Example
Now, we are ready to add Bootstrap UI components in our React app using Reactstrap. Here we will use Bootstrap most popular UI component
Tablein the React App.Open the src/App.js file, then import the
Tablecomponent from'reactstrap'as shown below:// src>App.js import React from 'react'; import './App.css'; import { Table } from 'reactstrap'; function App() { return ( <div className="App"> <h1>Using Bootstrap Tables in React App</h1> <Table striped> <thead> <tr> <th>#</th> <th>First Name</th> <th>Last Name</th> <th>Username</th> </tr> </thead> <tbody> <tr> <th scope="row">1</th> <td>Mark</td> <td>Otto</td> <td>@mdo</td> </tr> <tr> <th scope="row">2</th> <td>Jacob</td> <td>Thornton</td> <td>@fat</td> </tr> <tr> <th scope="row">3</th> <td>Larry</td> <td>the Bird</td> <td>@twitter</td> </tr> </tbody> </Table> </div> ); } export default App;That's how you can use any Bootstrap UI component from Reactstrap in React Application. Run the react app by executing the
$ npm startcommand.
React Bootstrap Button Example
Now we'll learn how to use Buttons in React app, for using Bootstrap buttons, import the
Buttoncomponent fromreactstraplibrary// src>App.js import React from 'react'; import './App.css'; import { Button } from 'reactstrap'; function App() { return ( <div className="App"> <h6>Bootstrap Buttons in React App</h6> <div> <Button color="primary">primary</Button>{' '} <Button color="secondary">secondary</Button>{' '} <Button color="success">success</Button>{' '} <Button color="info">info</Button>{' '} <Button color="warning">warning</Button>{' '} <Button color="danger">danger</Button>{' '} <Button color="link">link</Button> </div> </div> ); } export default App;This is how we create bootstrap buttons.
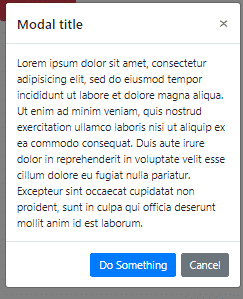
React Bootstrap Modal Example
In this step, we'll implement the Modal using the Reactstrap UI component.
// src>App.js import React, { useState } from 'react'; import './App.css'; import { Button, Modal, ModalHeader, ModalBody, ModalFooter } from 'reactstrap'; function App(props) { const { className } = props; const [modal, setModal] = useState(false); const toggle = () => setModal(!modal); return ( <div> <Button color="danger" onClick={toggle}>Open Modal</Button> <Modal isOpen={modal} toggle={toggle} className={className}> <ModalHeader toggle={toggle}>Modal title</ModalHeader> <ModalBody> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </ModalBody> <ModalFooter> <Button color="primary" onClick={toggle}>Do Something</Button>{' '} <Button color="secondary" onClick={toggle}>Cancel</Button> </ModalFooter> </Modal> </div> ); } export default App;
You can check official Reactstrap API documentation here.
Conclusion: In this post, we discussed how to creates a new React application then use Bootstrap UI components using Reactstrap package module. We also implemented some popular Bootstrap UI components like Table, Modal and Buttons in our app. Thanks for reading! 🙂
Category: React