Ever wondered about a feature to convert text to speech? Yes, it’s possible to make you Ionic application speak the text. By using Text To Speech Cordova plugin we can easily add this feature in hybrid application.
Text to Speech Ionic Native plugin can be used to read out text in local in a beautiful female voice 😛 You can also adjust the pace of speech by adding using options available.
Here we will create a new Ionic 4 Application and demonstrate how to use Text to Speech plugin in Ionic 4 application.
Let’s get started!
Create a new Ionic 4 application
Start with a new Ionic 4 application. Make sure you have the latest version of Ionic CLI installed (Current v5.2.0)
# Install latest ionic CLI
$ npm install -g ionic@latest
# Create new application
$ ionic start Ionic4TextToSpeech blank
# Change to app root directory
$ cd Ionic4TextToSpeech
# Open project in VS code
$ code .
Install Text to Speech Cordova and Ionic Native plugins
Run following NPM command to install Cordova and Native wrapper for plugin
$ ionic cordova plugin add cordova-plugin-tts
$ npm install @ionic-native/text-to-speechImport Plugin in Module
After installation of the plugin, open app.module.ts file to import then add the plugin in providers array as shown below:
//app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { RouteReuseStrategy } from '@angular/router';
import { IonicModule, IonicRouteStrategy } from '@ionic/angular';
import { SplashScreen } from '@ionic-native/splash-screen/ngx';
import { StatusBar } from '@ionic-native/status-bar/ngx';
import { AppComponent } from './app.component';
import { AppRoutingModule } from './app-routing.module';
import { TextToSpeech } from '@ionic-native/text-to-speech/ngx';
@NgModule({
declarations: [AppComponent],
entryComponents: [],
imports: [BrowserModule, IonicModule.forRoot(), AppRoutingModule],
providers: [
StatusBar,
SplashScreen,
TextToSpeech,
{ provide: RouteReuseStrategy, useClass: IonicRouteStrategy }
],
bootstrap: [AppComponent]
})
export class AppModule {}
Add Text to Speech in Component
//home.page.ts
import { Component } from '@angular/core';
import { TextToSpeech } from '@ionic-native/text-to-speech/ngx';
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage {
text_sentences = [];
constructor(
private tts: TextToSpeech
) {
this.text_sentences = [
"There is no such thing as fun for the whole family",
"If you can't have fun, there's no sense in doing it.",
"Stand up for what is right, regardless of who is committing the wrong."
]
}
textToSpeech(text) {
this.tts.speak(text)
.then(() => console.log('Success'))
.catch((reason: any) => console.log(reason));
}
}
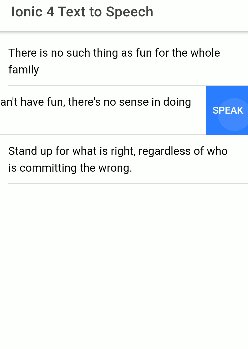
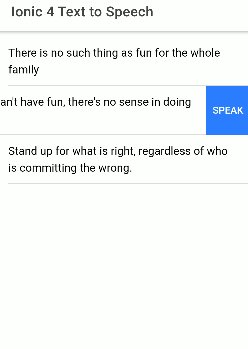
In the home.page.html file, we will have a list of text strings with sliding option menu. There ‘Speak‘ action will call textToSpeech method will pass the string to out plugin’s speak() method in component.
<ion-header>
<ion-toolbar>
<ion-title>
Ionic 4 Text to Speech
</ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
<ion-list>
<ion-item-sliding *ngFor="let item of text_sentences">
<ion-item>
<ion-label text-wrap>{{item}}</ion-label>
</ion-item>
<ion-item-options side="end">
<ion-item-option (click)="textToSpeech(item)">Speak</ion-item-option>
</ion-item-options>
</ion-item-sliding>
</ion-list>
</ion-content>That’s it you can now run an app in a real device to test Text to Speech function.
Options
There are some important options available used as follows:
this.tts.speak({
text: "Some Text here",
locale: 'en-GB',
rate: 0.75
})
.then(() => console.log('Success'))
.catch((reason: any) => console.log(reason));locale: For a specific language option
rate: From 0-1 to change the pace of speaking the text
Conclusion: This plugin can add an extra plus point in the application and can be useful in many ways like adding a button to speak text information.


Leave a Reply