Last Updated On 11/Mar/2019 for Latest Ionic Version 4.11.0
In this post, we will discuss on how to show local images in application asset’s images folder in Image / Photo viewer having basic functionalities like Pan, Zoom, Share download image on device etc.
In this example application, we will add an image in application src folder at path “~src/assets/images/logo.jpg” then using File we will show the image using Photo-viewer plugin.
Also Read: Ionic 3 – Implement Image Viewer for Photos in the Assets folder.
Also Read: Ionic | Crop Images using Ionic 4 native plugin with Image Picker
Create new Ionic 4 application by running the following commands
$ ionic start Ionic4PhotoImageViewerDemo blank --type=angular
$ cd Ionic4PhotoImageViewerDemoInstall Cordova and Ionic Native plugins
Run following commands to install File and Photo-viewer.
$ ionic cordova plugin add cordova-plugin-file
$ npm install @ionic-native/file
$ ionic cordova plugin add com-sarriaroman-photoviewer
$ npm install @ionic-native/photo-viewerImport native plugins in app.module.ts
After imports and adding, providers for added plugins file will look like this
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { RouteReuseStrategy } from '@angular/router';
import { IonicModule, IonicRouteStrategy } from '@ionic/angular';
import { SplashScreen } from '@ionic-native/splash-screen/ngx';
import { StatusBar } from '@ionic-native/status-bar/ngx';
import { AppComponent } from './app.component';
import { AppRoutingModule } from './app-routing.module';
import { File } from '@ionic-native/file/ngx';
import { PhotoViewer } from '@ionic-native/photo-viewer/ngx';
@NgModule({
declarations: [AppComponent],
entryComponents: [],
imports: [BrowserModule, IonicModule.forRoot(), AppRoutingModule],
providers: [
StatusBar,
SplashScreen,
{ provide: RouteReuseStrategy, useClass: IonicRouteStrategy },
File,
PhotoViewer
],
bootstrap: [AppComponent]
})
export class AppModule {}
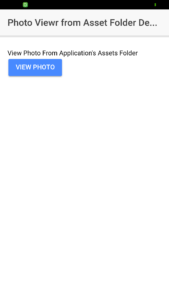
Add button in home.page.html
<ion-header>
<ion-navbar>
<ion-title>
Photo Viewer from Asset Folder Demo
</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
<p>View Photo From Application's Assets Folder<br>
<ion-button (click)="viewPhoto()">View Photo</ion-button>
</p>
</ion-content>
In home.page.ts we will add events
import { Component } from '@angular/core';
import { File } from '@ionic-native/file/ngx';
import { PhotoViewer } from '@ionic-native/photo-viewer/ngx';
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage {
constructor(
private photoViewer: PhotoViewer,
private file: File) {
}
viewPhoto() {
let imageName = "logo.jpg";
const ROOT_DIRECTORY = this.file.applicationStorageDirectory;//'file:///sdcard//';
const downloadFolderName = 'tempDownloadFolder';
//Create a folder in memory location
this.file.createDir(ROOT_DIRECTORY, downloadFolderName, true)
.then((entries) => {
//Copy our asset/img/logo.jpg to folder we created
this.file.copyFile(this.file.applicationDirectory + "www/assets/images/", imageName, ROOT_DIRECTORY + downloadFolderName + '//', imageName)
.then((entries) => {
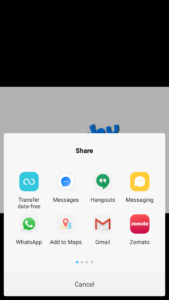
this.photoViewer.show(ROOT_DIRECTORY + downloadFolderName + "/" + imageName, 'Do you want to Share', {share: true});
})
.catch((error) => {
alert('1 error ' + JSON.stringify(error));
});
})
.catch((error) => {
alert('2 error' + JSON.stringify(error));
});
}
}
In method viewPhoto() we are creating a new directory at device root storage, the image (logo.jpg) to be viewed will be copied from assets folder to the folder then we will open the image from device folder “tempDownloadFolder” to view in Photo-viewer. applicationStorageDirectory will get storage path, we can’t view image from application src folder so we need to copy a file in memory first to open.





GETTING THIS. WHY IS IT SO?
Failed to load resource: net::ERR_FILE_NOT_FOUND
polyfills.js:1 Failed to load resource: net::ERR_FILE_NOT_FOUND
cordova.js:1 Failed to load resource: net::ERR_FILE_NOT_FOUND
vendor.js:1 Failed to load resource: net::ERR_FILE_NOT_FOUND
styles.js:1 Failed to load resource: net::ERR_FILE_NOT_FOUND
main.js:1 Failed to load resource: net::ERR_FILE_NOT_FOUND
/assets/icon/favicon.png:1 Failed to load resource: net::ERR_FILE_NOT_FOUND
Hi, post updated please check now
it doesn’t work, when I try to build it to android I get an error:
“platforms\android\src\com\sarriaroman\PhotoViewer\PhotoActivity.java:171: error: cannot find symbol
picasso.fit();”
the plugin isn’t working on ionic 4
Hi Alex, this is related to latest version of cordova plugin for photo viewer try these steps
Remove Plugin
$ ionic cordova plugin rm com-sarriaroman-photoviewer
Then Add this version again
$ ionic cordova plugin add com-sarriaroman-photoviewer@1.1.18
Thank you man it worked!
ionic 4:
Native: tried calling PhotoViewer.show, but Cordova is not available. Make sure to include cordova.js or run in a device/simulator
I am using actionsheet buttons to view image and when i click on view image i am getting error as follows ”
Error: exec proxy not found for :: PhotoViewer :: show”