AdMob Plus is a Cordova plugin to use Google AdMob in hybrid applications like Ionic. AdMob Plus is developed by same developer Ratson who previously developed and maintained AdMob Free plugin. Ratson wanted to create an AdMob plugin with no ad sharing, as most of the plugin do, they take a part of the revenue from developer earning when they cross a certain threshold. But Ratson was interested to develop an open source project where a developer can use AdMob without any risk of revenue sharing.
There’s a tagline for AdMob Plus 🙂 “Trustable AdMob Plugin for Cordova”
So in this post, we will discuss on How to Implement AdMob Plus plugin in Ionic 3 Applications.
Let’s Start…
Create a new Ionic 3 blank application
$ ionic start Ionic3AdMobPlus blank
$ cd Ionic3AdMobPlus
Install AdMob Plus Cordova and Ionic native plugins
$ ionic cordova plugin add cordova-admob-plus --variable APP_ID_ANDROID=ca-app-pub-aaa~bbb --variable APP_ID_IOS=ca-app-pub-aaa~bbb
$ npm install --save @ionic-native/admob-plus
Replace App ID with yours in production.
Add this plugin to your app’s module
In app.module.ts, import AdMob Plus and Import in providers
import { BrowserModule } from '@angular/platform-browser';
import { ErrorHandler, NgModule } from '@angular/core';
import { IonicApp, IonicErrorHandler, IonicModule } from 'ionic-angular';
import { SplashScreen } from '@ionic-native/splash-screen';
import { StatusBar } from '@ionic-native/status-bar';
import { AdMob } from '@ionic-native/admob-plus';
import { MyApp } from './app.component';
import { HomePage } from '../pages/home/home';
@NgModule({
declarations: [
MyApp,
HomePage
],
imports: [
BrowserModule,
IonicModule.forRoot(MyApp)
],
bootstrap: [IonicApp],
entryComponents: [
MyApp,
HomePage
],
providers: [
StatusBar,
SplashScreen,
AdMob,
{provide: ErrorHandler, useClass: IonicErrorHandler}
]
})
export class AppModule {}
Implement Ads in Application
Google AdMob provides three type of Ads, Banner, Interstitial and Rewarded Video. We can implement all these three types of ads in our Ionic application using AdMob Plus native plugin
First, we will import AdMob plus in our component and also add in the constructor.
import { Component } from '@angular/core';
import { NavController } from 'ionic-angular';
import { AdMob } from '@ionic-native/admob-plus';
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
constructor(
public navCtrl: NavController,
public admob:AdMob
) {
}
}
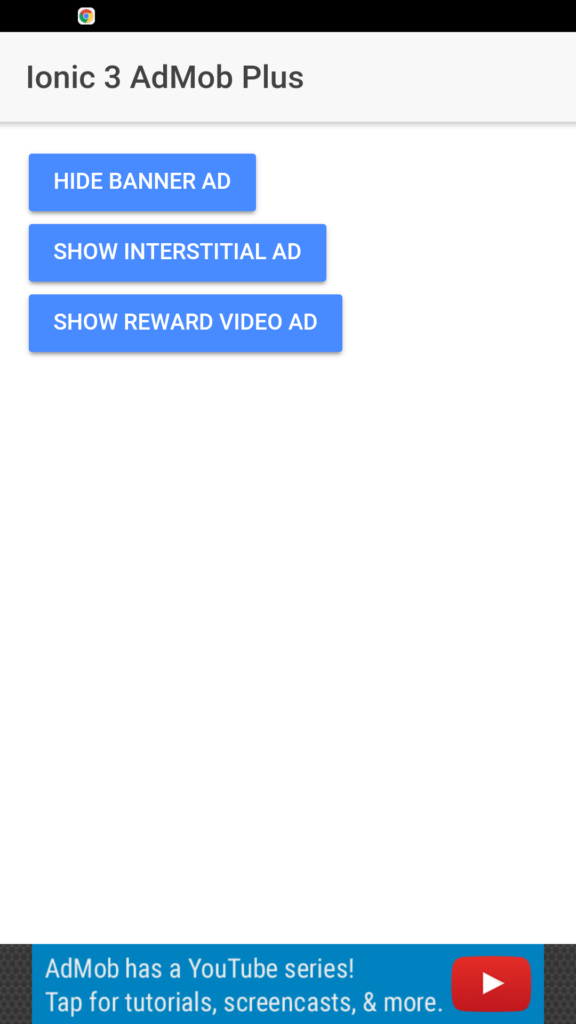
Banner Ads
To show banner ads we will call admob.banner.show method. Banner ads show up mainly on the bottom of the screen and don’t overlap on exsiting app content.
showBannerAd(){
this.admob.banner.show({
id: {
// replace with your ad unit IDs
android: 'ca-app-pub-3940256099942544/6300978111',
ios: 'test'
}
})
}
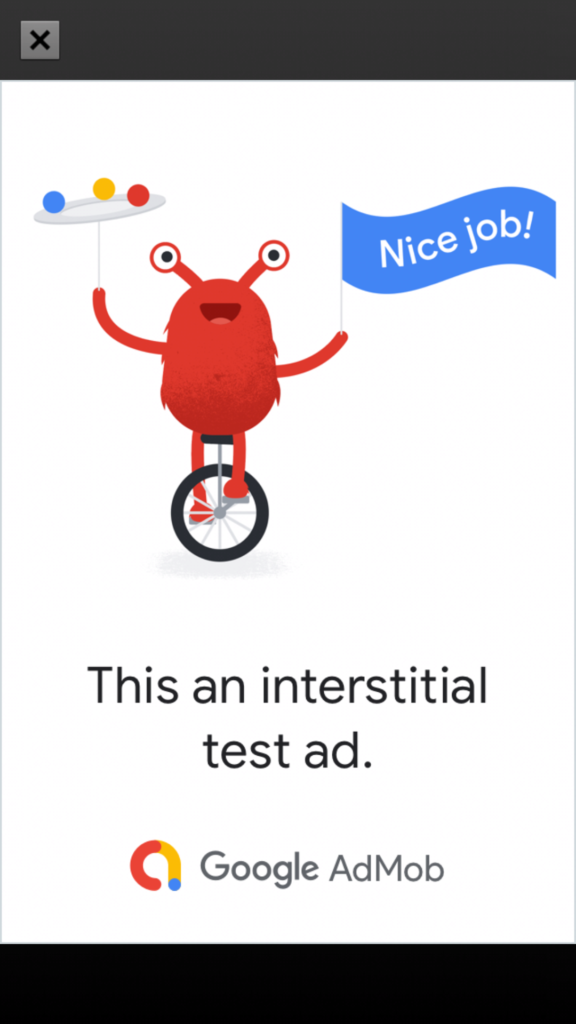
Interstitial Ads
Interstitial ads are full-page ads, these can be video or simple graphical ads.
showInterstitialAd(){
this.admob.interstitial.load({
id: {
// replace with your ad unit IDs
android: 'ca-app-pub-3940256099942544/1033173712',
ios: 'test'
},
}).then(() => this.admob.interstitial.show())
}
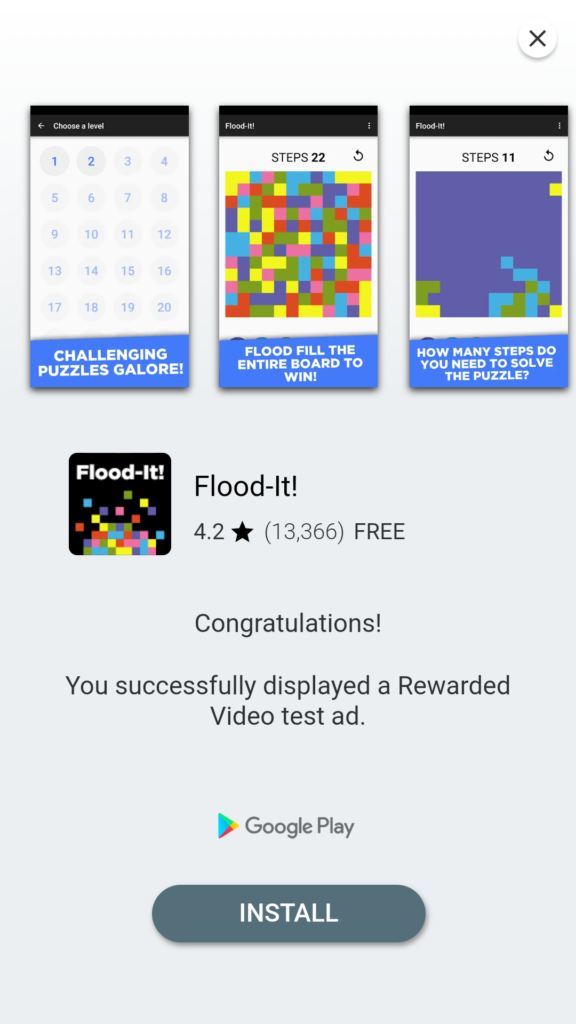
Rewarded Video
Rewarded Video is a special type of ads which a developer can use to give some reward to the user in return of viewing ads.
rewardVideoAd(){
this.admob.rewardVideo.load({
id: {
// replace with your ad unit IDs
android: 'ca-app-pub-3940256099942544/5224354917',
ios: 'test'
},
}).then(() => this.admob.rewardVideo.show())
}After implementing all ad type methods our home.ts file will look like this
import { Component } from '@angular/core';
import { NavController } from 'ionic-angular';
import { AdMob } from '@ionic-native/admob-plus';
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
constructor(
public navCtrl: NavController,
public admob:AdMob
) {
this.showBannerAd();
}
showBannerAd(){
this.admob.banner.show({
id: {
// replace with your ad unit IDs
android: 'ca-app-pub-3940256099942544/6300978111',
ios: 'test'
}
})
}
hideBannerAd(){
this.admob.banner.hide();
}
showInterstitialAd(){
this.admob.interstitial.load({
id: {
// replace with your ad unit IDs
android: 'ca-app-pub-3940256099942544/1033173712',
ios: 'test'
},
}).then(() => this.admob.interstitial.show())
}
rewardVideoAd(){
this.admob.rewardVideo.load({
id: {
// replace with your ad unit IDs
android: 'ca-app-pub-3940256099942544/5224354917',
ios: 'test'
},
}).then(() => this.admob.rewardVideo.show())
}
}
Note: Ad unit ID’s used in the above code are test ID’s provided by Google for the development phase, you can replace these when your app is ready for production launch.
Call these methods in home.html
Now we need to call these methods in home.ts file
<ion-header>
<ion-navbar>
<ion-title>
Ionic 3 AdMob Plus
</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
<button ion-button (click)="hideBannerAd()">Hide Banner Ad</button>
<button ion-button (click)="showInterstitialAd()">Show Interstitial Ad</button>
<button ion-button (click)="rewardVideoAd()">Show Reward Video Ad</button>
</ion-content>
So in the above tutorial, we implemented the AdMob Plus Native plug to show AdMob Ads in Ionic 3 application. This plugin is still facing bugs and rectifying daily, but much stable to be used, or you can opt for older version AdMob Free from the same developer.




I am getting istrused : false error . How could I solve this error ?