Firebase Crashlytics service is widely used these days by many developers, it helps in reporting crash, bug, and error reporting in your dashboard. This helps a lot to know the reasons behind application crashes and improving user experiences. Firebase Crashlytics is now only used in Native applications, In this tutorial, we will implement to Cordova plugin in Ionic 3 application providing close enough automation in Crash reporting.
Let’s get started…
Create new Ionic 3 application by running the following commands
$ ionic start Ionic3CrashlyticsDemoblank
$ cd Ionic3CrashlyticsDemoInstall the Cordova and Ionic Native plugins
$ ionic cordova plugin add cordova-fabric-plugin --variable FABRIC_API_KEY=XYZ --variable FABRIC_API_SECRET=XYZ
$ npm install --save @ionic-native/fabricNote: Read Here How to get Fabric_Api_Key and Fabric_Api_Secret?
Import native plugins in app.module.ts
After imports and adding, providers for added plugins file will look like this
import { BrowserModule } from '@angular/platform-browser';
import { ErrorHandler, NgModule } from '@angular/core';
import { IonicApp, IonicErrorHandler, IonicModule } from 'ionic-angular';
import { SplashScreen } from '@ionic-native/splash-screen';
import { StatusBar } from '@ionic-native/status-bar';
import { Crashlytics } from '@ionic-native/fabric';
import { MyApp } from './app.component';
import { HomePage } from '../pages/home/home';
@NgModule({
declarations: [
MyApp,
HomePage
],
imports: [
BrowserModule,
IonicModule.forRoot(MyApp)
],
bootstrap: [IonicApp],
entryComponents: [
MyApp,
HomePage
],
providers: [
StatusBar,
Crashlytics,
SplashScreen,
{provide: ErrorHandler, useClass: IonicErrorHandler}
]
})
export class AppModule {}
Report Error in home.ts
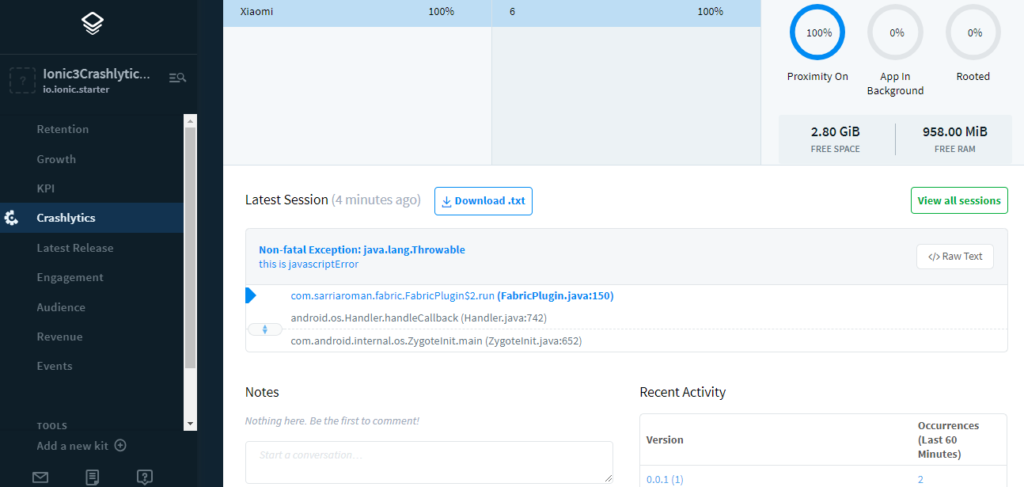
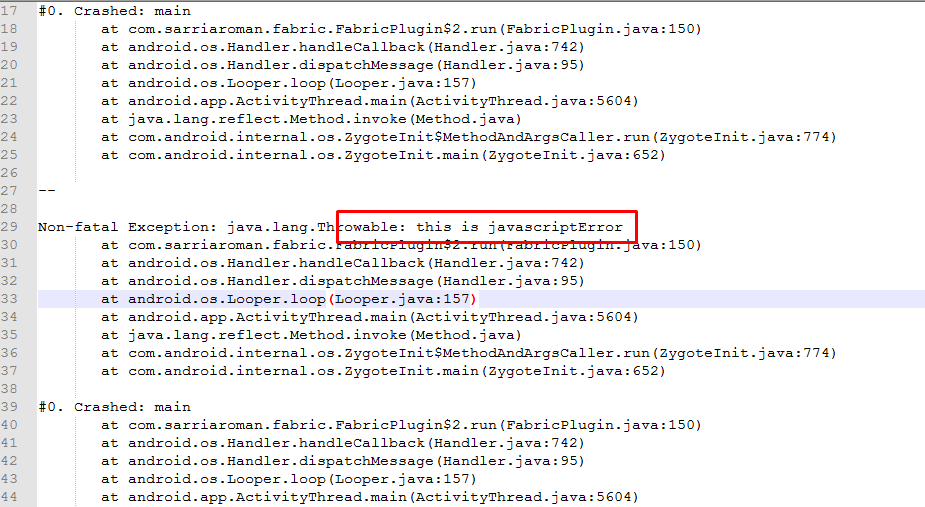
Fabric.io’s Crashlystics service displays error categorized as Fatal or Non-Fatel, we can also download details of bug faced. Bug status report also has device details and application version.
Whenever a new error is thrown you will get notified via email or setting provided in Fabric.io dashboard settings.
Note: It takes 5-10 mins to show errors in dashboard
For testing purposes, I have added a try catch in home.ts
import { Component } from '@angular/core';
import { NavController } from 'ionic-angular';
import { Crashlytics } from '@ionic-native/fabric';
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
constructor(public navCtrl: NavController, private crashlytics: Crashlytics) {
try {
throw new Error("this is javascriptError");
}
catch (e) {
this.crashlytics.addLog("Error while loading data");
this.crashlytics.sendNonFatalCrash(e.message || e);
}
}
}You can check more methods here for reporting error and implementation in your logic having error handling.
So we have implemented Crashlytics in Ionic 3 application this makes error reporting very handy to track issue on real devices.