Firebase Real-time Databases use WebSockets to keep an eye on data changes on the server side and those changes are reflected in real time on the client side. Here we will create a simple example webpage using Firebase Real-time Database, this will be a “Hello World” type example explaining the basic method to read write and update methods available. Firebase real-time database service provides free of cost from firebase up to certain limits which you can check on their available plans.
So let’s get started!
Step 1) Create a new project on Firebase Console. You can create a new project or use an existing one.
Click on “Add Project”
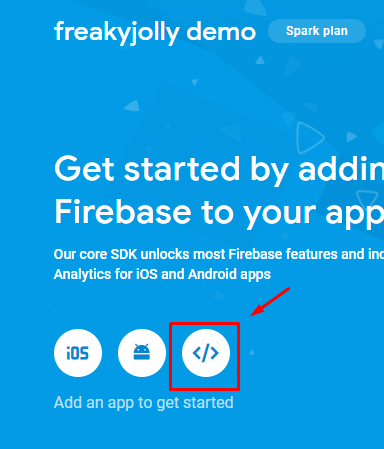
After adding a project name, you will enter the project configuration. Here we will be using services for WebApp so select the third icon.
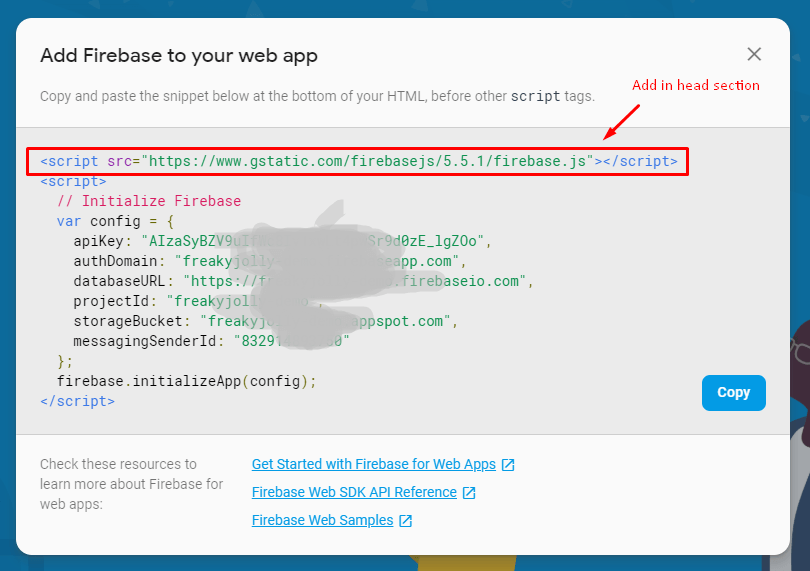
Step 2) Copy project configuration and add in the HTML page.
Now copy configuration data shown in modal and use in HTML webpage as below:
Index.html
<html>
<head>
<meta charset="utf-8"/>
<script src="https://www.gstatic.com/firebasejs/5.5.1/firebase.js"></script>
<title>Freaky Firebase Example</title>
</head>
<body>
<h1>Freaky Firebase Realtime Database Example</h1>
<pre id='object'></pre>
<script>
(function(){
// Initialize Firebase
var config = {
apiKey: "AIzaSyXXXXXXXXXXXXXXXXXXXXXXXXXXXXXHFrp4",
authDomain: "tXXXXXXXXXXXXXXXXXXXXXXXXXXXXXpp.com",
databaseURL: "https://tXXXXXXXXXXXXXXXXXXXXXXXXXXXXXo.com",
projectId: "tXXXXXXXXXXXXXXXXXXXXXXXXXXXXXd7",
storageBucket: "tXXXXXXXXXXXXXXXXXXXXXXXXXXXXX.com",
messagingSenderId: "4XXXXX05"
};
firebase.initializeApp(config);
/* Data Event Listeners Start */
/* Stop */
}());
</script>
</body>
</html>
Step 3) In the Firebase project click on “Database” on the left panel, then click on “Create database“.
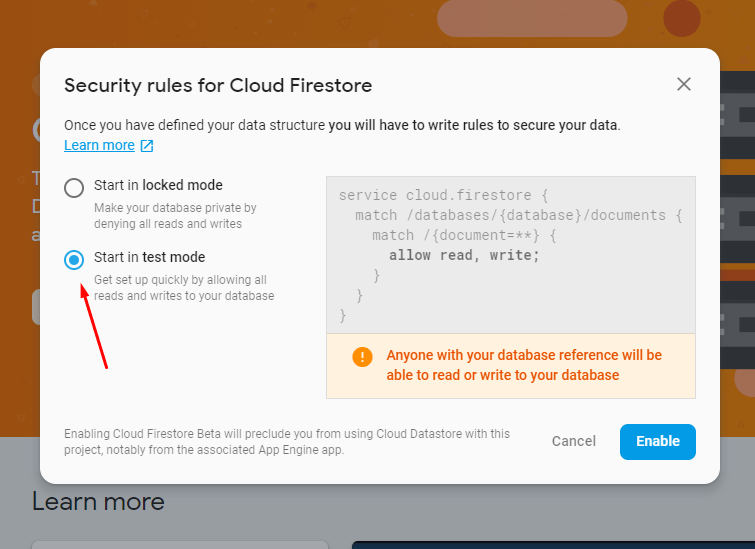
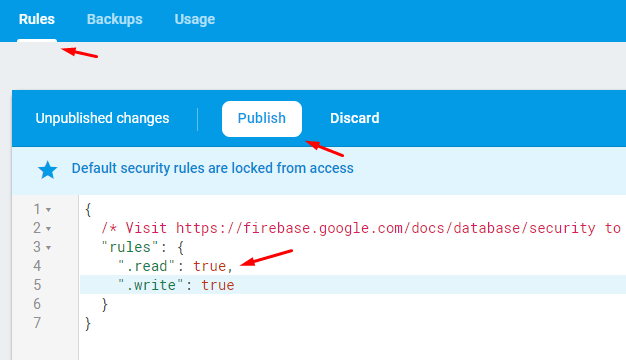
In Security rules, modal select second option “Start in test mode” then “Enable”. But in production, you need to change this access level to limit unauthorized data access. You can change this setting in Rules tab later.
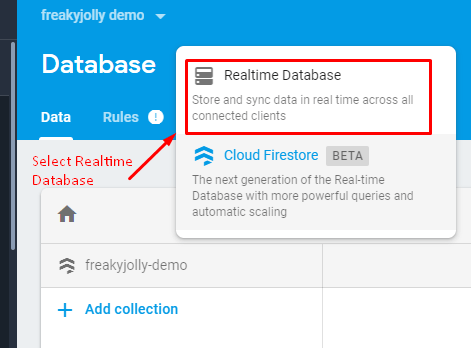
Step 4) Now we will add Real-time Events like Value Event
Select Database type from selection as shown in the image below
Now we will add the event listeners to data documents on Firebase Database.
Listen to Object change in Database on the Client side in HTML.
//Data Object Change Listener
const preObject = document.getElementById('object');
const dbRefObject = firebase.database().ref().child('object');
dbRefObject.on('value', snap => {
console.log(snap.val());
preObject.innerText = JSON.stringify(snap.val(), null, 3);
}, function(error) {
// The fetch failed.
console.error(error);
});
Add this listener in the commented section in HTML, then run in the browser.
if you see this error
“Client doesn’t have permission to access the desired data.” then you will need to change rules
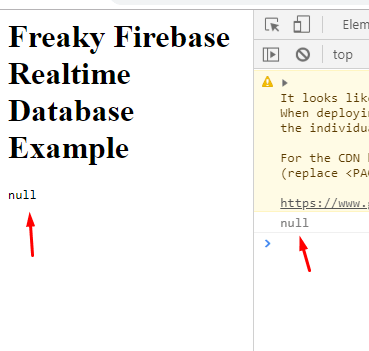
After a successful run, HTML page will show null as we have not added any data in Firebase Database.
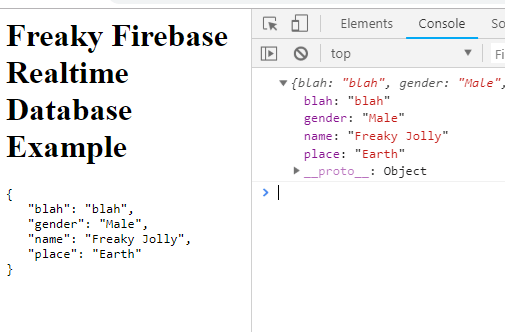
Add data in firebase database as shown in the image below:
Now HTML will look like this:
In the Next post, we will discuss about Child Events used in List like data synchronization.