In this short tutorial, we will discuss a very common question on How to keep Angular’s local and global packages updated?
When we create a new Angular project, it lists all its packages used in a separate file called package.json, giving details in JSON format about packages and their current version installed.
How to update Angular Packages?, Install the latest version of Angular CLI, How to check the latest version of packages in package.json file?
You may face following type of error/ warnings if Global and Local versions mismatch.
WARNING in ./node_modules/@angular/cdk/esm5/text-field.es5.js 146:171-179 “export ‘ɵɵinject’ was not found in ‘@angular/core’
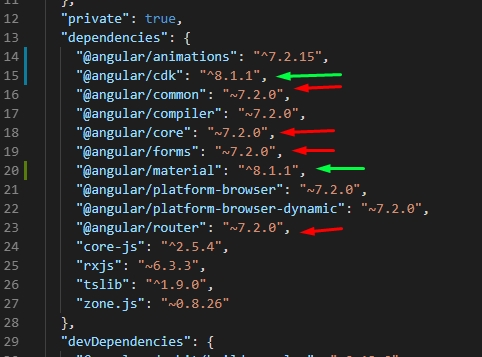
One I faced when I installed the latest version of Angular Material with version ~8.1.1 and my Angular core was still ~7.2.0 in package.json file
After the release of the latest version of Angular, we usually update it by running following NPM command which is also there in official docs
$ npm install -g @angular/cliSo it updates the global version of packages which are not accessible by local projects/ directories.
When we try to create a new Angular project y running the new command as follows:
$ ng new Angular8appit shows this message:
Your global Angular CLI version (8.0.2) is greater than your local version (7.3.8). The local Angular CLI version is used. To disable this warning use "ng config -g cli.warnings.versionMismatch false".
Solution
This solution will also resolve the following issue:
An unhandled exception occurred: Could not find the implementation for builder @angular-devkit/build-angular:dev-server
How to update local Angular package.json to latest versions?
As a project use local node_module packages which have version listed in the package.json file. So we need to update those version to latest then run npm update command to update node_modules folder with latest packages.
To update pacakge.json to the latest version we will use a utility npm-check-updates, this checks the latest version for a package then update to the latest version number in package.json. Then we only need to run npm update to update our local node_module folder.
# Install npm-check-updates
$ npm i -g npm-check-updates
# Run npm-check-updates with -u, will upgrade package.json
$ ncu -u
# Install updated packages
$ npm installAfter running $ ncu you can check updated versions available. Isn't cool 😛
@angular/animations ~7.2.0 → ~8.1.0
@angular/common ~7.2.0 → ~8.1.0
@angular/compiler ~7.2.0 → ~8.1.0
@angular/core ~7.2.0 → ~8.1.0
@angular/forms ~7.2.0 → ~8.1.0
@angular/platform-browser ~7.2.0 → ~8.1.0
@angular/platform-browser-dynamic ~7.2.0 → ~8.1.0
@angular/router ~7.2.0 → ~8.1.0
core-js ^2.5.4 → ^3.1.4
rxjs ~6.3.3 → ~6.5.2
tslib ^1.9.0 → ^1.10.0
zone.js ~0.8.26 → ~0.9.1
@angular-devkit/build-angular ~0.13.0 → ~0.801.0
@angular/cli ~7.3.8 → ~8.1.0
@angular/compiler-cli ~7.2.0 → ~8.1.0
@angular/language-service ~7.2.0 → ~8.1.0
@types/node ~8.9.4 → ~12.6.1
@types/jasmine ~2.8.8 → ~3.3.13
@types/jasminewd2 ~2.0.3 → ~2.0.6
codelyzer ~4.5.0 → ~5.1.0
jasmine-core ~2.99.1 → ~3.4.0
karma ~4.0.0 → ~4.1.0
karma-coverage-istanbul-reporter ~2.0.1 → ~2.0.5
karma-jasmine ~1.1.2 → ~2.0.1
karma-jasmine-html-reporter ^0.2.2 → ^1.4.2
protractor ~5.4.0 → ~5.4.2
ts-node ~7.0.0 → ~8.3.0
tslint ~5.11.0 → ~5.18.0
typescript ~3.2.2 → ~3.5.3Notice: If you face the following issue:
ERROR in The Angular Compiler requires TypeScript >=3.4.0 and <3.6.0 but 3.6.3 was found instead.
Then install Typescript version 3.6.0 by running following NPM command:
$ npm install typescript@3.5.3
Conclusion: Using npm-check-updates we can easily get updated versions available and in the same time also update packages locally without getting into mess to go run install commands for each package.


Leave a Reply