In this tutorial, we will discuss how to easily deploy Angular 9/8 production applications on Firebase hosting.
Firebase provides many cloud-based services which prove very helpful to optimize and standardize application development process including Authentication, Realtime Database, Storage, Analytics, Performance Quality, A/B Testing, Cloud Messaging, and Hosting.
The hosting is our target of discussion today on which we are going to host an Angular production version so that it can be available publically around the world. It is a free as you go service with fair unlimited usages. We can easily host small applications and sample projects to share with others. Firebase operations can be done from its CLI tool, which makes it straightforward to use any of its services.
Setup Environment
To install various npm packages, you need to install Node Js which also provide npm service to install other packages.
You can download the Node Js setup file to install and set up on the system.
Install Angular CLI
We’ll create new Angular project using Angular CLI tool, run following npm command to install
$ npm install -g @angular/cli</pre> <h2>Create an Angular Project</h2> Let's create a new Angular project by running following npm command using Angular CLI <pre class="wp-block-prismatic-blocks"><code class="language-javascript">$ ng new angular-deploy-to-firebase-app</pre> Move to the project directory <pre class="wp-block-prismatic-blocks"><code class="language-javascript">$ cd angular-deploy-to-firebase-app</pre> Now you can run your application to serve on the browser <pre class="wp-block-prismatic-blocks"><code class="language-javascript">$ ng serve --o</pre> The app will open at <code>http://localhost:4200/and will look like this Now we are at the project root. In a normal scenario, we develop the application and build it after it's ready for production. But here we are only going discuss how to deploy the app, just make production as it is and keep it ready to get hosted on Firebase Hosting.Create the production build
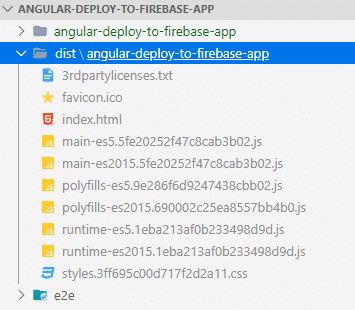
Now we'll create the production by executing below command$ ng build --prod --aot</pre> The <code>--aotis used for (Ahead Of Time) compilation which is used to compile the project on build time. It is more optimized for a Production build. During development, we don't use this which builds using JIT (Just In Time) which compiles the app in the browser at runtime. The build process will create a dist folder with production files as shown below
Setup Firebase Account
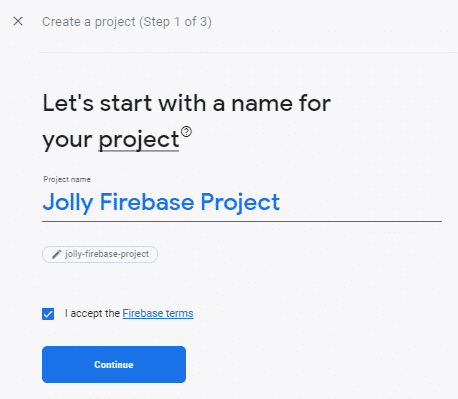
Now visit Firebase Console and Signup for a new account or login if you already have one. In the Firebase Console, follow these steps to create a new project and enable Hosting service. Step 1) Click on the "Create a project" button, then create a Firebase applicationStep 2) Enter the Firebase Project name then click "Continue" button to create a Firebase project

Now we have successfully created the Firebase project. Next, we will install the Firebase tools to use its services from the CLI console.
Setup & login Firebase from CLI
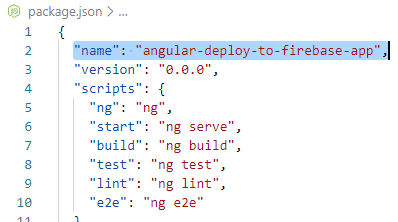
To use Firebase commands using CLI console, we'll install the firebase-tools globally by running npm command below$ npm install -g firebase-tools</pre> Next, login Firebase account and initialize using Firebase tools by running the following command to login Firebase account. This will open a new tab in the browser to enter login details. <pre class="wp-block-prismatic-blocks"><code class="language-javascript">$ firebase login</pre> <h2>Initialize the project with Firebase</h2> Now, connect Firebase project and select Firebase services you want to use for Angular project by running <pre class="wp-block-prismatic-blocks"><code class="language-javascript">$ firebase init</pre> To configure your Angular project for Firebase, it will ask a few questions in the terminal itself <strong>1) Select Firebase service you want to use for the selected </strong> <img class="alignnone wp-image-4265 size-full" src="https://www.freakyjolly.com/wp-content/uploads/2020/05/Pasted-into-How-to-Deploy-Angular-Project-Production-in-Firebase-Hosting-4.png" /> You can choose from these services <ul> <li><strong>Database</strong>: Deploy Firebase Realtime Database Rules</li> <li><strong>Firestore</strong>: Deploy rules and create indexes for Firestore</li> <li><strong>Functions</strong>: Configure and deploy Cloud Functions</li> <li><strong>Hosting</strong>: Configure and deploy Firebase Hosting sites</li> <li><strong>Storage</strong>: Deploy Cloud Storage security rules</li> <li><strong>Emulators</strong>: Set up local emulators for Firebase features</li> </ul> We selected only <strong>Hosting</strong> but you can select any service you want to use for your project. <h3></h3> <strong>2) Select the Firebase project you created</strong> <img class="alignnone wp-image-4266 size-full" src="https://www.freakyjolly.com/wp-content/uploads/2020/05/Pasted-into-How-to-Deploy-Angular-Project-Production-in-Firebase-Hosting-5.png" /> <strong>3) What do you want to use as your public directory?</strong> Type this <strong><code>dist/angular-deploy-to-firebase-appas this is the directory or folder name from where files will be uploaded to Hosting. This is generally the project name, but you can also check in the package.json file'snameproperty4) Configure as a single-page app (rewrite all urls to /index.html)? Hit
yesfor this as our application is a single page application so hosting will be configured to treat routes as pages not directory. By this we are done with Hosting configuration, next, we will create the production of our Angular project to host on Firebase hosting.Deploy the Angular Project to Firebase Hosting
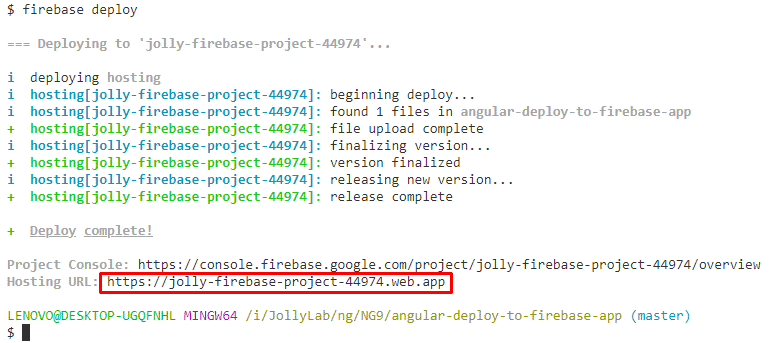
Finally, we'll upload the Angular production files in ourdist > angular-deploy-to-firebase-appfolder to the Firebase Hosting by executing below firebase command$ firebase deploy
This command will upload the files to the server and will return the url where our Angular project deployed
That's it you can now visit this URL to see your Angular project up and running and using Firebase Hosting service for deployment.
Category: Angular


 Step 2) Enter the Firebase Project name then click "Continue" button to create a Firebase project
Step 2) Enter the Firebase Project name then click "Continue" button to create a Firebase project

 Now we have successfully created the Firebase project. Next, we will install the Firebase tools to use its services from the CLI console.
Now we have successfully created the Firebase project. Next, we will install the Firebase tools to use its services from the CLI console.
 4) Configure as a single-page app (rewrite all urls to /index.html)?
Hit
4) Configure as a single-page app (rewrite all urls to /index.html)?
Hit 
Leave a Reply