We usually need the feature in our app, which is the ability to convert HTML content into PDF format for sharing, printing, or archiving purposes.
Laravel, a popular PHP framework, can be easily integrated with the mPDF library to generate PDF files with ease.
This tutorial will guide you through the process of creating a PDF file from HTML with images content using mPDF in Laravel, and also with other data content with custom CSS styles.
We will also discuss how to create multiple page sin PDF generated file to result in multipage PDF.
Let’s get started!
[lwptoc]
1. Installing mPDF
First, we need to install the mPDF package. Open your terminal or command prompt, navigate to your Laravel project directory, and run the following command:
composer require mpdf/mpdf
2. Creating a Laravel Controller
Once the mPDF package is installed, create a new controller for handling the PDF generation. Run the following command to create the controller:
php artisan make:controller PdfController
In the newly created PdfController.php file, add the following code:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Mpdf\Mpdf;
class PdfController extends Controller
{
public function generatePDF()
{
// PDF generation code will be added here
}
}
3. Writing HTML Content and Adding Images
In the generatePDF function, we’ll create our HTML content. This will include images, data content, and padding borders including CSS style. open the your-app-name\app\Http\Controllers\PdfController.php file and update as shown below:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Mpdf\Mpdf;
class PdfController extends Controller
{
public function generatePDF()
{
$imagePath = public_path('storage/images/fj-logo.png');
$htmlContent = "<img src='{$imagePath}' width='200' />";
$htmlContent .= '
<style>
body {
font-family: Arial, sans-serif;
}
h1 {
color: #333;
}
.content {
border: 2px solid #333;
padding: 20px;
margin: 20px 0;
}
table {
width: 100%;
border-collapse: collapse;
}
table, th, td {
border: 1px solid #333;
padding: 8px;
text-align: left;
}
.page-break {
page-break-after: always;
}
</style>
';
$htmlContent .= "
<div class='content'>
<h1>PDF Generation with DomPDF in Laravel - FreakyJolly.com</h1>
<p>This is an example of how to generate PDF files using DomPDF in Laravel.</p>
<table>
<thead>
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
</thead>
<tbody>
<tr>
<td>Data 1</td>
<td>Data 2</td>
</tr>
<tr>
<td>Data 3</td>
<td>Data 4</td>
</tr>
</tbody>
</table>
</div>
<pagebreak />
<div class='content'>
<h1>Second Page</h1>
$htmlContent
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce eget lectus in diam vehicula bibendum. Quisque commodo odio quis interdum hendrerit.</p>
</div>";
$htmlContent = "<div style='padding: 20px; border: 1px solid #000;'>{$htmlContent}</div>";
$mpdf = new Mpdf();
$mpdf->WriteHTML($htmlContent);
$mpdf->Output('example.pdf', 'I');
}
}
4. Configuring Routes
To access the generatePDF function, we need to set up a route in the routes/web.php file. Add the following code to create a route:
use App\Http\Controllers\PdfController;
Route::get('/generate-pdf', [PdfController::class, 'generatePDF']);
5. Creating a View File
Create a new view file called welcome.blade.php in the resources/views directory with the following content:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Laravel mPDF Example - FreakyJolly.com</title>
</head>
<body>
<h1>Welcome to the Laravel mPDF Example</h1>
<p><a href="/generate-pdf">Generate PDF</a></p>
</body>
</html>
This view file contains a link to the route we created earlier for generating the PDF.
6. Running the Application
Start your Laravel development server by running the following command:
php artisan serve
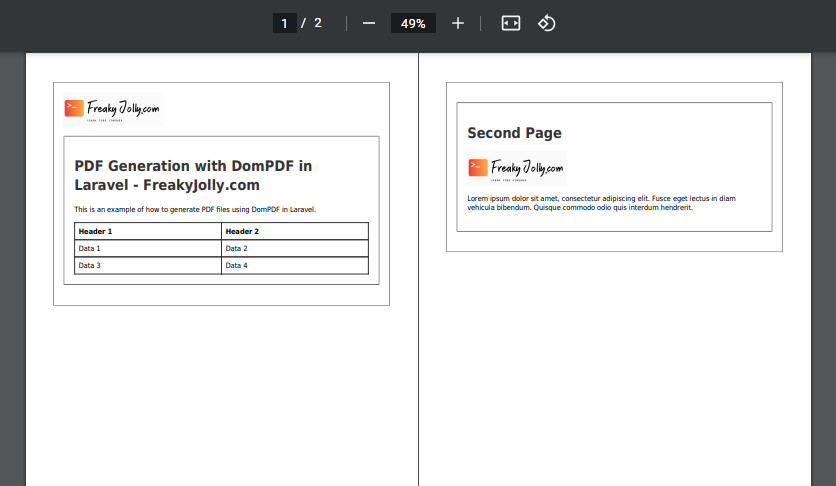
Open your browser and visit http://127.0.0.1:8000. Click the “Generate PDF” link to see the PDF file generated with the HTML content, images, and padding border.
Conclusion
In this tutorial, we learned how to create a PDF file from HTML content using mPDF in Laravel, complete with images, data content, and padding borders.
This powerful toolset can help you generate professional and attractive PDF files for your web applications.