Datatable is popular among developers developing in web projects using the mainly jQuery library. It is a full package of many basic features like Pagination, Sorting, Filter search bar, etc.
In this post, we will implement this fully featured Datatables library in Angular project and discuss various options available from basic to advance level of Datatables.
Datatables is basically a jQuery library which we are going to use in Angular 2+ version with the help of Angular directives. So we will go through a three-step configuration process.
System requirements
We will create a new Angular project using Angular CLI. Make sure you have Node 8.9 or higher and NPM 6 or higher installed as required by Angular Datatables we are going to use.
We will create a new Angular project using Angular CLI. Make sure you have Node 8.9 or higher and NPM 6 or higher installed as required by Angular Datatables we are going to use.
Create a new Angular project
Using NG CLI we will create a new Angular
# Create new project $ ng new ngDatatablesExample ? Would you like to add Angular routing? No ? Which stylesheet format would you like to use? CSS # Enter project $ cd AngularDatatablesExample
Install Dependencies for Angular Datatables
As Datatables is basically a jQuery library so we need to install its jQuery libraries and Angular directive in our project.
Run following NPM install commands in the project root folder.
$ npm install jquery --save
$ npm install datatables.net --save
$ npm install datatables.net-dt --save
$ npm install angular-datatables --save
$ npm install @types/jquery --save-dev
$ npm install @types/datatables.net --save-dev
Configuration in angular.json
After installation of Datatable dependencies, import CSS and JS libraries in the angular.json file as shown below.
... ... "styles": [ "src/styles.css", "node_modules/datatables.net-dt/css/jquery.dataTables.css" ], "scripts": [ "node_modules/jquery/dist/jquery.js", "node_modules/datatables.net/js/jquery.dataTables.js" ], ... ...
Import in App Module
The last step in the configuration is to import angular-datatable package then add in imports array.
Make the following changes in the project's main module app.module.ts file.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { DataTablesModule } from 'angular-datatables';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
DataTablesModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Use Datatables in Project
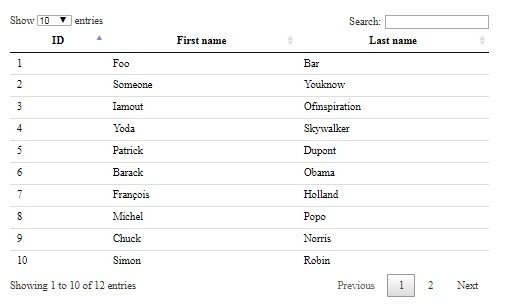
Finally, after the configuration part just start with the simplest example of data tables. Just add following HTML template in the app.component.html file then see a fully featured table.
<table datatable class="row-border hover">
<thead>
<tr>
<th>ID</th>
<th>First name</th>
<th>Last name</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Foo</td>
<td>Bar</td>
</tr>
<tr>
<td>2</td>
<td>Someone</td>
<td>Youknow</td>
</tr>
<tr>
<td>3</td>
<td>Iamout</td>
<td>Ofinspiration</td>
</tr>
<tr>
<td>4</td>
<td>Yoda</td>
<td>Skywalker</td>
</tr>
<tr>
<td>5</td>
<td>Patrick</td>
<td>Dupont</td>
</tr>
<tr>
<td>6</td>
<td>Barack</td>
<td>Obama</td>
</tr>
<tr>
<td>7</td>
<td>François</td>
<td>Holland</td>
</tr>
<tr>
<td>8</td>
<td>Michel</td>
<td>Popo</td>
</tr>
<tr>
<td>9</td>
<td>Chuck</td>
<td>Norris</td>
</tr>
<tr>
<td>10</td>
<td>Simon</td>
<td>Robin</td>
</tr>
<tr>
<td>11</td>
<td>Louis</td>
<td>Lin</td>
</tr>
<tr>
<td>12</td>
<td>Zelda</td>
<td>Link</td>
</tr>
</tbody>
</table>Datatable Options
There is a number of options available in Datatables which make it very flexible and customizable according to needs.
Options can be passed as an object to a table in [dtOptions] attribute.
<table datatable [dtOptions]="dtOptions" class="row-border hover">
...
...
</table>jQuery Datatable library for Angular is very easy to implement. It is tried and tested for performances a large number of rows. In Angular, this library can be very useful and to add some basic functionality in tabular data increasing user interactions and adding more convenience.



Leave a Reply