In an Angular application, avatars are a common UI element used to represent users, contacts, or other entities. While there are many UI libraries available that provide avatar components, you can also create avatars in your Angular app without using any external libraries. One way to do this is by using the ngx-avatars library, which provides a flexible and customizable avatar component.
ngx-avatars is a lightweight Angular library that allows you to create avatars with a variety of options, such as size, shape, background color, and font size. It can generate avatars from an image URL or a name, making it suitable for cases where user images are not available or you want to provide a fallback avatar. The library also supports lazy loading of images and provides a default fallback avatar for cases where neither an image nor a name is provided.
In this way, you can create avatars in your Angular app using the ngx-avatars library without having to rely on external UI libraries like Bootstrap. With its flexible options and easy integration with Angular, ngx-avatars can help you create avatars that are tailored to your app’s design and functional requirements.
How to Create Avatars in Angular using ngx-avatars ?
Step 1 – Install the ngx-avatar library using npm:
npm install ngx-avatarsStep 2 – Import the AvatarModule in your app module:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AvatarModule } from 'ngx-avatar';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AvatarModule
],
bootstrap: [AppComponent]
})
export class AppModule { }Step 3 – Start Using Avatarts in Your Component
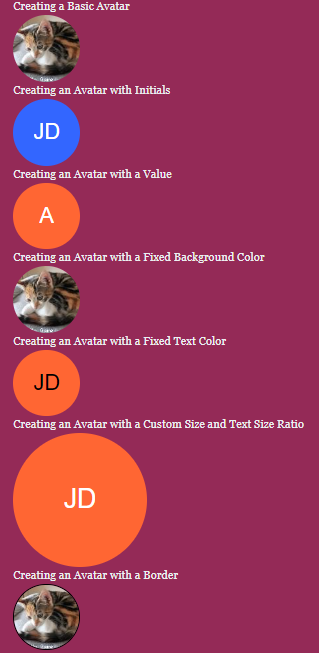
Here we have various types of avatars usage examples:
<ngx-avatars [size]="100" src="https://loremflickr.com/100/100"></ngx-avatars><ngx-avatars [size]="100" [name]="'John Doe'" bgColor="#3366FF"></ngx-avatars><ngx-avatars [size]="100" [value]="'A'" bgColor="#FF6633"></ngx-avatars><ngx-avatars [size]="100" [bgColor]="'#FFCC33'" src="https://loremflickr.com/100/100"></ngx-avatars><ngx-avatars [size]="100" [fgColor]="'#000'" [name]="'Jane Doe'" [bgColor]="'#FF6633'"></ngx-avatars><ngx-avatars [size]="200" [textSizeRatio]="5" [name]="'John Doe'" [bgColor]="'#FF6633'"></ngx-avatars><ngx-avatars [size]="100" [borderColor]="'#000'" src="https://loremflickr.com/100/100"></ngx-avatars><ngx-avatars [size]="100" [cornerRadius]="20" src="https://loremflickr.com/100/100"></ngx-avatars>
<ngx-avatars [size]="100" [round]="true" [src]="'https://example.com/avatar.jpg'" [name]="'John Doe'"
[bgColor]="'#5c5c5c'"></ngx-avatars>
Now run your app to see them in action:


Leave a Reply