Ionic Framework using AngularJS 1 is having some different type of input field styles like:
1) Placeholder Labels
2) Inline Labels
3) Stacked Labels
4) Floating Labels
5) Inset Forms
6) Input Icons
Documentation for these can be found here http://ionicframework.com/docs/components/#forms
But the style which I was looking for was a merge of both Floating labels plus Input Icons. There was not a way to use a blend of these anywhere. But after some CSS tweaking, I managed to achieve the piece I was looking for
Let’s start …
Here we will take an example of Login form having Username and Password inputs
For Foating Labels we add following Ionic HTML
<label class="item item-input item-floating-label">
<span class="input-label">Username</span>
<input type="text" placeholder="Username">
</label>
<label class="item item-input item-floating-label">
<span class="input-label">Password</span>
<input type="text" placeholder="Password">
</label>
For adding input labels we use the following code
<label class="item item-input">
<i class="icon ion-android-person placeholder-icon"></i>
<input type="text" placeholder="Username" class="username">
</label>
<label class="item item-input">
<i class="icon ion-android-lock placeholder-icon"></i>
<input type="text" placeholder="Password" class="password">
</label>
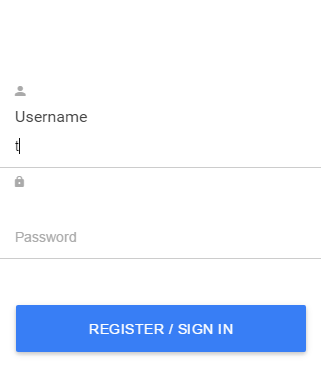
Now if we merge both it will look a bit distorted
To make it look decent we will add a custom class and some CSS style.
Add “custom-login-label” class on label and CSS style
.custom-login-label input[type]{
margin-left: 20px;
}
.custom-login-label i {
position: absolute;
bottom: 12px;
}Final HTML will look like this
<label class="item item-input item-floating-label custom-login-label">
<i class="icon ion-android-person placeholder-icon"></i>
<span class="input-label">Username</span>
<input type="text" placeholder="Username" class="username">
</label>
<label class="item item-input item-floating-label custom-login-label">
<i class="icon ion-android-lock placeholder-icon"></i>
<span class="input-label">Password</span>
<input type="text" placeholder="Password" class="password">
</label>
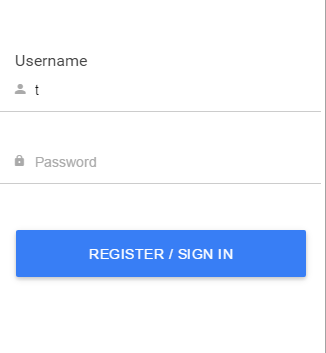
It’s Done now you have Ionic input with both floating labels and Icons in it .



Leave a Reply