Adding multiple ng-content tags in child component example; placing more than one component passed to transclude in child component; In this Angular 12 tutorial, we will discuss examples of passing more than one component template to the child; Using this we can transclude multiple components at particular places in the child.
Components are the building blocks of Angular application. These components can be placed in application with multiple relations like parent-child, siblings, scattered etc. Sometimes, we also pass components from the parent component to a child component to transclude it in the child component. That transcluded component is then placed in the child, where we add the ng-content tag.
Let’s understand the concept of transcluding the components in more detail.
How to pass template or component into a child in Angular?
First, we’ll create a simple example of how to transclude the content from parent to child component using the ng-content directive.
Step 1) Create a new component
In the Angular application, under the components folder create a new component named MyLayoutComponent. Let ng CLI generate it by executing the below command.
$ ng generate c components/my-layoutStep 2) Updating the App Component
Now, open the app.component.html file, then update it as shown below:
<app-my-layout>
<div>
<h1>My Layout Text</h1>
<p>My Layout Content from App Component</p>
</div>
</app-my-layout>Above, you will notice, we’re passing some HTML templates inside the app-my-layout tags themselves. This seems simple but proves very helpful in real-world applications. Not only static HTML, but you can also pass other components as well.
If you run your application by hitting $ ng serve –open , you will not see anything inside the MyLayoutComponent template. Because, until now MyLayout doesn’t know what to do with that H1 and P tags received.
Step 3) Add ng-content Tag
Add the ng-content tag inside the my-layout.component.html file as shown
<p>my-layout works!</p>
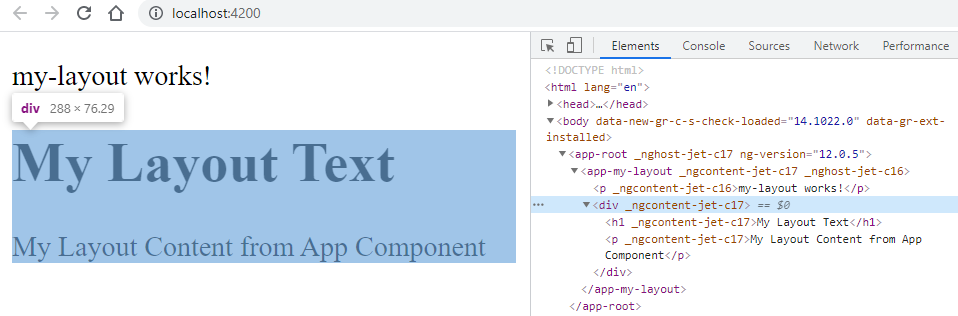
<ng-content></ng-content>Now if you run the application, you will see the HTML content passed will be transcluded to the MyLayout as shown below.
But, we have a limitation over here, If we want to show H1 and P tags into different parts of MyLayout template if will not be possible.
Even if we add multiple ng-content tags, only the last added ng0content will be considered. Let’s check-in the next section on how to add multiple ng-content tags.
How to add multiple ng-content tags to transclude at different sections?
To add multiple ng-content, we need to add the select attribute as shown below.
<p>my-layout works!</p>
<ng-content select="[header]"></ng-content>
<ng-content select="[footer]"></ng-content>And update the app.component.html file as shown below
<app-my-layout>
<div header>
<h1>My Layout Text</h1>
<p>My Layout Content from App Component</p>
</div>
<div footer>
<p>Footer text</p>
</div>
</app-my-layout>The select attribute property creates a mapping between the templates where these need to be transcluded.
Conclusion
Similarly, we can add the name to components, which can be passed to show at their respective ng-content tags with select properties defined.


Leave a Reply