In this post, we will discuss some quick tips and tricks which can help in writing a robust code using jQuery.
These jQuery tips are related to some basic methods using which we can resolve most encountered scenarios and problems.
Let’s check them out:
1) Check if Element is Hidden/ Shown using jQuery
To check if and the element is hidden or visible on the page, use the is() method. It can take several properties but to check visibility use :hidden or :visible as shown below:
<script>
$(function () {
console.log($('.dummy-div').is(':hidden'));
// OUTPUT: true
console.log($('.dummy-div').is(':visible'));
// OUTPUT: false
});
</script>
<div class="dummy-div">
Foo Text
</div> <style>
.dummy-div {
display: none;
}
</style>2) If Checkbox/ Radio is Checked?
To check if a radio or checkbox is in selected/ unselected state we can use :checked argument in is() method:
$("#checkid").on("change",function(){
console.log($(this).is(':checked'));
// OUTPUT: false if unchecked
// OUTPUT: true if checked
}); <input type="checkbox" name="my-check-name" id="checkid">3) Check if any form control is in the disabled or enabled state:
To check if a form control like select box, checkbox, radio, input is in enabled/ disabled state, use :disabled or :enabled argument in <strong>is()</strong> method:
console.log($("#checkid").is(':disabled'));
// OUTPUT: true
console.log($("#checkid").is(':enabled'));
// OUTPUT: false<input type="checkbox" name="my-check-name" id="checkid" disabled>4) Select All but not specific selector
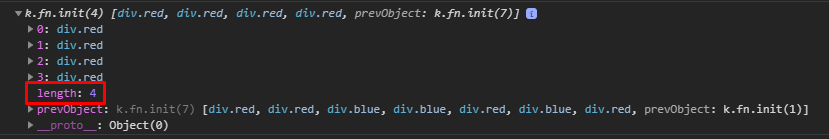
To get all element but we don’t want some specific from them, then we can use the not() method as shown below:
Select all div elements but not with blue class:
<div class="red">Red</div>
<div class="red">Red</div>
<div class="blue">Blue</div>
<div class="blue">Blue</div>
<div class="red">Red</div>
<div class="blue">Blue</div>
<div class="red">Red</div>console.log($("div").not('.blue'));5) Check if selector having a specific Class
To check if element having a specific or group of class we can use hasClass() method:
console.log($(".foo-class").hasClass('i-am-here'));
// OUTPUT: true<div class="foo-class i-am-here" >Foo</div>
6) Get Selectbox Value and Option Text
To get dropdown selected value simply use val() method as shown below:
$("#mySelect").on("change",function (param) {
console.log($(this).val());
// OUTPUT: 1,2 or 3
});For getting the text of value selected in dropdown use text() method with find() as shown below:
$("#mySelect").on("change",function (param) {
console.log($(this).find('option:selected').text());
// OUTPUT: eg. Second Option
});for select box
<select name="my-foo-select-name" id="mySelect">
<option value="1">First Option</option>
<option value="2">Second Option</option>
<option value="3">Third Option</option>
</select>


Leave a Reply