In this Angular tutorial, we’ll learn how to implement a filter search on a dataset using a pipe filter with the help of ng2-search-filter. This package helps to filter out a collection provided as a source in the *ngFor directive.
Sometimes we may have a long list of items or data in tabular form which is added on the component for users. In that case, adding a simple filter search bar can prove a boon for a user to filter the required set of information.
The ng2-search-filter package provides a ready to use pipe filter to add search functionality nearly to any type of object data collection. We don’t need to create a separate pipe filter and import it on every module to use.
This package is very easy to use and implement.
Here we will look into the steps required to install the ng2-search-filter package and usage tutorial with some more tricks and tips.
Let’s get started!
Create a new Angular Project
Here we will create a new project to learn implementation from scratch, but if you already have a project just skip this step.
Run the following command in the terminal to create a new project using the Ng CLI tool. The current version is 8.2.3. This module is compatible with any Angular 2+ version including 4,5,6,7,8 and 9.
$ ng new ng2-search-filter-demo
Install the ng2-search-filter
Now run following command to install the ng2-search-filter package:
$ npm i ng2-search-filter --save
Update App Module
After installation, we need to import the package and add in import array to provide it for our application.
In the app.module.ts file import the Ng2SearchPipeModule then add imports array:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app';
import { Ng2SearchPipeModule } from 'ng2-search-filter';
@NgModule({
imports: [
BrowserModule,
Ng2SearchPipeModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}
Adding Filter Pipe on the data collection in Angular Component
This is the easiest step to do. In the component class, we will add a dummy data object filterData and the term model which we will use on input control as shown below:
export class AppComponent {
term: string;
filterData = [
{
firstName: 'Celestine',
lastName: 'Schimmel',
address: '7687 Jadon Port'
},
{
firstName: 'Johan',
lastName: 'Ziemann PhD',
address: '156 Streich Ports'
},
{
firstName: 'Lizzie',
lastName: 'Schumm',
address: '5203 Jordon Center'
},
{
firstName: 'Gavin',
lastName: 'Leannon',
address: '91057 Davion Club'
},
{
firstName: 'Lucious',
lastName: 'Leuschke',
address: '16288 Reichel Harbor'
}
]
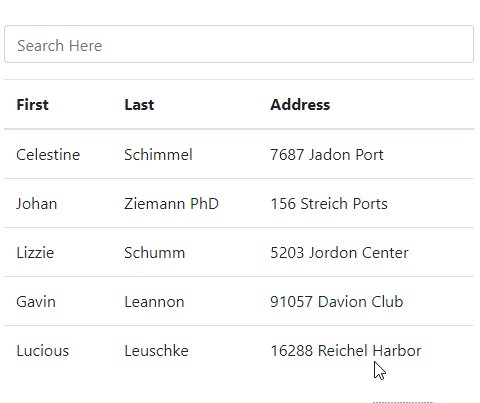
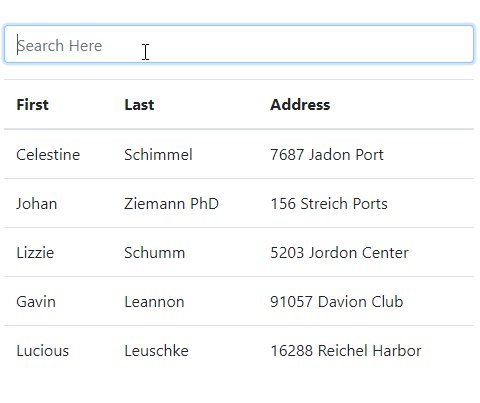
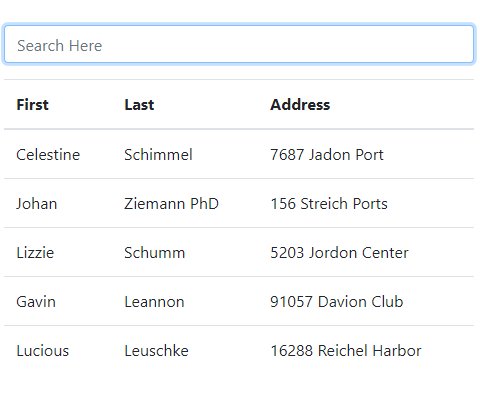
}Now in component template HTML, we will add an Input control using which a user can filter the data from an above object in a tabular form. The data will be iterated using a ngFor directive as shown below:
<div class="form-group">
<input type="text" class="form-control" placeholder="Search Here" [(ngModel)]="term">
</div>
<table class="table">
<thead>
<tr>
<th scope="col">First</th>
<th scope="col">Last</th>
<th scope="col">Address</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let item of filterData | filter:term">
<td>{{item.firstName}}</td>
<td>{{item.lastName}}</td>
<td>{{item.address}}</td>
</tr>
</tbody>
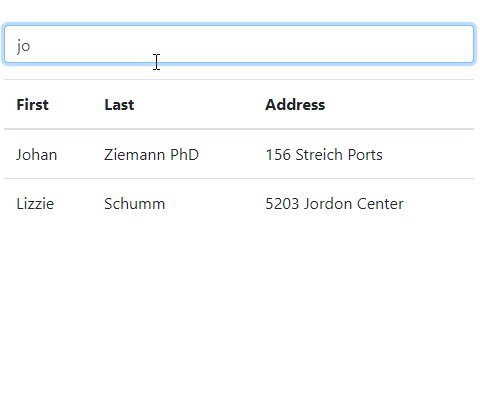
</table>In the above code, on the input, we have a model [(ngModel)]="term" which is provided as a filter in the ngFor directive as a pipe filter *ngFor="let item of filterData | filter:term"
Conclusion
Finally, we have added a pipe filter in our Angular application using the ng2-search-filter module. This package enables users to use a filter pipe on any data collection. That’s it now you have a working filter on your table data set 🙂


Uncaught Error: Template parse errors:
The pipe ‘filter’ could not be found (”
<!–Table body–>
<tbody>
<tr *ngFor=”let [ERROR ->]user of allUsers | filter:searchText” >
<td>{{ndx+1}}</td>
<td>{{user.userN”): ng:///IprodModule/UsersComponent.html@37:26
also declare
searchText: string;
in component class
Please help!
Thank you!!! Saved my day! :)))
Not work for me:
ERROR Error: Uncaught (in promise): Error: The pipe ‘filter’ could not be found!
help me please!
Hi Alberto, in the component class I missed adding the
term: string;Please check the updated code.
check this : https://stackoverflow.com/a/58909274/9565877
Thanks Allot it’s working for my ANgular 8 project!