In 9/8/7 Angular, listing radio form controls and setting their behavior becomes tricky sometimes. There is a number of things a developer wants to do with a list of radio controls which are usually populated dynamically using an Object with JSON from the server-side.
Listing of items in Angular is done using *ngFor directive which is used to iterate over the values in an array or object.
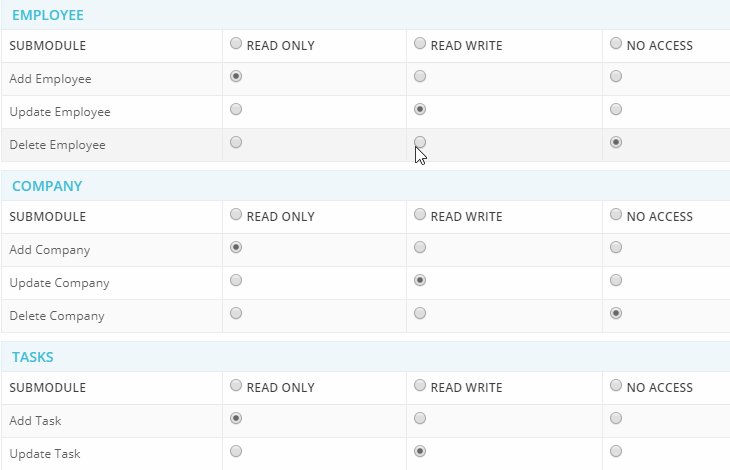
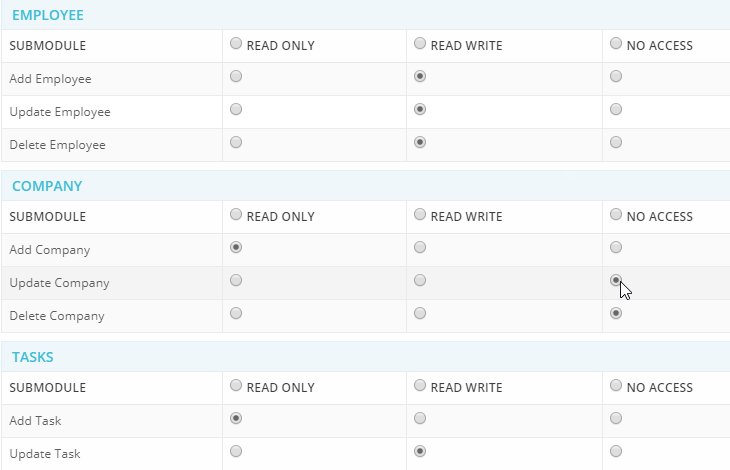
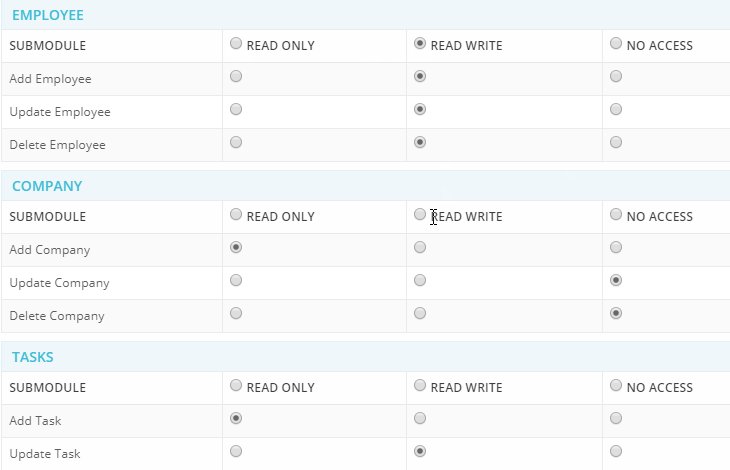
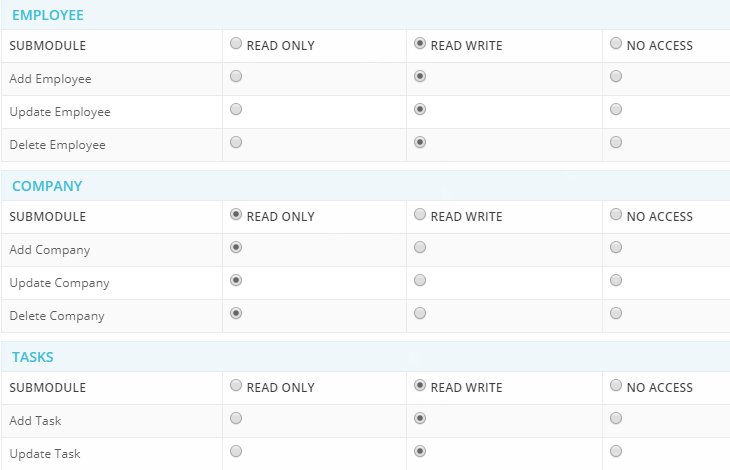
Here we will discuss Radio control listing using a dynamic set of data in JSON format with a demo of the User Access Management page with a very simple explanation.
In our Radio list, we will try to achieve some basic things:
- Generate a Radio list using *ngFor with Object passed.
- Check a radio control by passing a value from a group of radios in a single row with the same name.
- Check all radios in a single column of a table using a header master radio button.
- Get updated object of user access with changes radio value to update on the server-side.
What is a User Access System?
User Access System is created in system software to allow a specific user some access types like Read, Read-Write or No Access. UAS limits unauthorized access to some module(s) which is not supposed to be handled by any person.
Here we are not going to work on any real UAS, here we are just creating a table with Radio controls that’s it 🙂
Let’s get started!
Without spending much time on creating a new project, go ahead with any of you Angular 2 plus version based project.
JSON response from server
Suppose we have been provided with following JSON object from server-side by making an HTTP call:
[
{
"moduleId": 1,
"moduleName": "Employee",
"subModule":[
{
"subModuleId": 1,
"subModuleName": "Add Employee",
"selectedRightType": 1,
},{
"subModuleId": 2,
"subModuleName": "Update Employee",
"selectedRightType": 2,
},{
"subModuleId": 3,
"subModuleName": "Delete Employee",
"selectedRightType": 3,
}
]
},
{
"moduleId": 2,
"moduleName": "Company",
"subModule":[
{
"subModuleId": 4,
"subModuleName": "Add Company",
"selectedRightType": 1,
},{
"subModuleId": 5,
"subModuleName": "Update Company",
"selectedRightType": 2,
},{
"subModuleId": 6,
"subModuleName": "Delete Company",
"selectedRightType": 3,
}
]
},
{
"moduleId": 3,
"moduleName": "Tasks",
"subModule":[
{
"subModuleId": 7,
"subModuleName": "Add Task",
"selectedRightType": 1,
},{
"subModuleId": 8,
"subModuleName": "Update Task",
"selectedRightType": 2,
},{
"subModuleId": 9,
"subModuleName": "Delete Task",
"selectedRightType": 3,
}
]
}
]In the above JSON object we have modules and then submodules with their own IDs as moduleId and subModuleId respectively.
The selectedRightType property is having a value of Right which we need to show as selected/ checked by default as list loads.
HTML Template to Show this list
In our HTML template, we will have two *ngFor directive first one will traverse over Modules and the second one will traverse all Submodules in each module.
On Modules table header Radios we will have [(ngModel)], (change), [value] and name properties.
In submodule table rows, each row will have radio control with [checked], [(ngModel)], [value] and name property. Here we added [checked] input property to check radio-based on the server response.
Finally out HTML template will look like this:
<div *ngFor="let module of modules_object">
<div>{{module.moduleName}}</div>
<table width="100%">
<thead>
<tr>
<th>Submodule</th>
<th>
<input type="radio" name="{{module.moduleName}}_head_radio" [(ngModel)]="module.selHeader" (change)="selAllColumn(module)" [value]="1"> Read Only
</th>
<th>
<input type="radio" name="{{module.moduleName}}_head_radio" [(ngModel)]="module.selHeader" (change)="selAllColumn(module)" [value]="2"> Read Write
</th>
<th>
<input type="radio" name="{{module.moduleName}}_head_radio" [(ngModel)]="module.selHeader" (change)="selAllColumn(module)" [value]="3"> No Access
</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let sm of module.subModules">
<td>{{sm.subModuleName}}</td>
<td>
<input type="radio" [checked]="sm.selectedRightType == '1'" [(ngModel)]="sm.selectedRightType" name="{{sm.subModuleId}}_radio" [value]="1">
</td>
<td class="cl-left">
<input type="radio" [checked]="sm.selectedRightType == '2'" [(ngModel)]="sm.selectedRightType" name="{{sm.subModuleId}}_radio" [value]="2">
</td>
<td class="cl-left">
<input type="radio" [checked]="sm.selectedRightType == '3'" [(ngModel)]="sm.selectedRightType" name="{{sm.subModuleId}}_radio" [value]="3">
</td>
</tr>
</tbody>
</table>
</div>Now after making changes on radio selection you will get updated object in modules_object due to [(ngModel)].
Here you need to make sure the name of radio controls in a single row must match to create a group of them to select only single value.
Also here we used [value] instead of on value to make communication possible between [(ngModel)].
That’s it now you are done with a dynamic listing of Radio controls using JSON object. Let me know in the comments if you face any issue implementing this.


Leave a Reply