In this Ionic 5/4 tutorial, we’ll get to know how to control screen brightness while using the Ionic application. We can adjust screen brightness and control screen sleep and wake-up behavior from the application itself. This is made possible by installing the Cordova and Native plugins which we are going to discuss.
Device’s screen brightness control is sometimes required to adjust screen visibility. A user generally adjusts screen brightness using the quick menu by sliding down on the screen. In the Ionic application, we can programmatically adjust the screen brightness using a Native plugin.
Here we will create a new Ionic application using the latest Ionic CLI which will have Ionic’s Native Brightness plugin installed and a control range slider to adjust screen brightness from the application itself.
The brightness of the device screen ranges from 0 to 1, so here we will have a slider to adjust number value with minimum set to 0 and a maximum set to 1.
[lwptoc]
Let’s get started with a new Ionic application…
Supported Platforms
- Android
- iOS
Update Ionic CLI
First, make sure you have the latest version on Ionic CLI installed on your system. Run following CLI command to update Ionic CLI to the latest version
$ npm install -g @ionic/cli
Create an Ionic Application
To demonstrate Ionic Screen Brightness we will create a new Ionic application. If you already have a running application just use that. Run following CLI command to create a new Ionic application with a blank template.
# Create app
$ ionic start ionic-screen-brightness-app blank --type=angular
# Change directory
$ cd ionic-screen-brightness-app
# Open code in Visual Studio Code
$ code .Install Cordova and Native Brightness Plugin
After creating and moving to the app folder in CLI we will install Cordova and Ionic native plugin for Brightness to work in the application.
Run following CLI commands to install the native plugin.
$ ionic cordova plugin add cordova-plugin-brightness
$ npm install @ionic-native/brightnessImport Brightness Plugin in App Module
To use the plugin we need import Brightness then add in providers array. Open app.module.ts file then makes the following changes.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { RouteReuseStrategy } from '@angular/router';
import { IonicModule, IonicRouteStrategy } from '@ionic/angular';
import { SplashScreen } from '@ionic-native/splash-screen/ngx';
import { StatusBar } from '@ionic-native/status-bar/ngx';
import { AppComponent } from './app.component';
import { AppRoutingModule } from './app-routing.module';
import { Brightness } from '@ionic-native/brightness/ngx';
@NgModule({
declarations: [AppComponent],
entryComponents: [],
imports: [BrowserModule, IonicModule.forRoot(), AppRoutingModule],
providers: [
StatusBar,
SplashScreen,
Brightness,
{ provide: RouteReuseStrategy, useClass: IonicRouteStrategy }
],
bootstrap: [AppComponent]
})
export class AppModule {}
Add Brightness Control in Home Component
Update Home Template
In hom.page.html we will add an Ionic UI component range slider <ion-range> with some available option parameters like <strong>min</strong>, <strong>max</strong>, <strong>step</strong>, <strong>debounce</strong> and <strong>ionChange</strong> event listener.
<ion-header>
<ion-toolbar>
<ion-title>
Ionic Brightness Control
</ion-title>
</ion-toolbar>
</ion-header>
<ion-content padding>
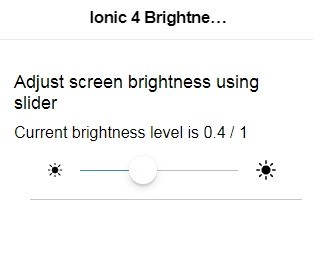
<h5>Adjust screen brightness using slider</h5>
Current brightness level is {{brightnessModel}} / 1
<ion-list>
<ion-item>
<ion-range
min="0"
max="1"
step="0.01"
[(ngModel)]="brightnessModel"
(ionChange)="adjustBrightness()"
debounce="500"
>
<ion-icon size="small" slot="start" name="sunny"></ion-icon>
<ion-icon slot="end" name="sunny"></ion-icon>
</ion-range>
</ion-item>
</ion-list>
</ion-content>
Update Home Class
In home.page.ts file, we will simply get slider range value then call <strong>adjustBrightness()</strong> method which in turn call setBrightness() method to take number value.
import { Component } from '@angular/core';
import { Brightness } from '@ionic-native/brightness/ngx';
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage {
// predefined value
brightnessModel = 0.40;
constructor(private brightness: Brightness) {
// Set brightness on app load
this.brightness.setBrightness(this.brightnessModel);
}
adjustBrightness(){
// Called method from range's ionChange event
this.brightness.setBrightness(this.brightnessModel);
}
}
Options and Methods
There are some other methods also available in Brightness service.
<strong>getBrightness(success,error)</strong>: Reads the current brightness of the device display.
<strong>setKeepScreenOn(true)</strong>: Keeps the screen on. Prevents the device from setting the screen to sleep.
Run Ionic Application
Now you can run this application real device to check functionality. Run the following command after connecting the device with a PC using a USB cable, this will directly run the app in the mobile device.
$ ionic cordova run android --device
Conclusion
We discussed how to control the brightness of the screen from the application itself by calling some Javascript methods provided by Cordova and native plugin in the Ionic app.


Leave a Reply