Image Gallery is used to display images in carousels on top of the website to provide more details about highlight products and services.
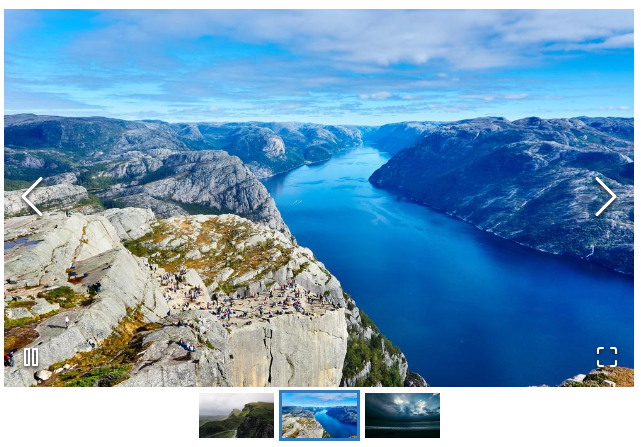
In this React tutorial, we will implement a feature rich image carousel with thumbnail support and multi-device support. This image gallery plugin can very well operate in responsive layout and touch devices, moreover, it provides a wide variety of properties to do configuration.
By using the React Image Gallery you will be able to easily and quickly implement an image carousel with thumbnail support by following a few steps.
Important features of React Image Gallery:
- Fullscreen View
- Mobile Touch/ Gesture Support
- Video Embed
- Auto Slide
- Thumbnails Support
How to add a responsive Image Gallery in React JS app?
Step 1 – Create a React App
Step 2 – Install React Image Gallery Library
Step 3 – Create MyGallery Component
Step 4 – Add Image Gallery
Step 5 – Use Image Gallery in App Component
Step 6 – Run Application
Create a React App
Before creating the React app, you need to install the create-react-app to create new React application.
npm install create-react-app --global
Now create a new React application by executing the npx command and providing the app name:
npx create-react-app react-app
Open the application directory then you can open it in VS code:
cd react-app
code .
Install React Image Gallery Library
After creating the application, we will install the react image gallery library by executing the below npm command:
npm install react-image-gallery
Create MyGallery Component
Head towards the src folder at the root and create a components folder with a file named MyGalley.js. Next, update the file with the following content:
import * as React from 'react';
function MyGallery() {
return <div>MyGallery</div>;
}
export default MyGallery;
Add Image Gallery
Thereafter, we will update the MyGallery.js file by importing the SCSS or CSS style and its MyGallery component. We will also add a const object to define the Image path and their respective thumbnails:
import * as React from 'react';
import ImageGallery from 'react-image-gallery';
import 'react-image-gallery/styles/scss/image-gallery.scss';
const images = [
{
original: 'https://picsum.photos/id/1018/1000/600/',
thumbnail: 'https://picsum.photos/id/1018/250/150/',
},
{
original: 'https://picsum.photos/id/1015/1000/600/',
thumbnail: 'https://picsum.photos/id/1015/250/150/',
},
{
original: 'https://picsum.photos/id/1019/1000/600/',
thumbnail: 'https://picsum.photos/id/1019/250/150/',
},
];
function MyGallery() {
return <ImageGallery items={images} />;
}
export default MyGallery;
Use Image Gallery in App Component
Now, we will import the MyGallery component into the main App to render it in our application. Open the App.js file and update it with the following code:
import * as React from 'react';
import MyGallery from './components/MyGallery';
import './style.css';
export default function App() {
return (
<div>
<h1>React Image Gallery Example - FreakyJolly.com</h1>
<MyGallery />
</div>
);
}
Run Application
We are ready to run our application by hitting the following command:
npm startIt will start the development server and run our app at the following URL:
Conclusion
We discussed how to easily create an Image gallery in react js application by using the “react image gallery” plugin. It supports a wide range of props to configure sliders as per needs. You can find more props details here.


Leave a Reply