Image Sliders plays a key role in beautifying user interface by placing multiple images at a single or limited area. Here we will discuss Top 5 Image Sliders/ Carousel Available for free. We will also discuss the pros and cons of each option available.
Let’s get started …
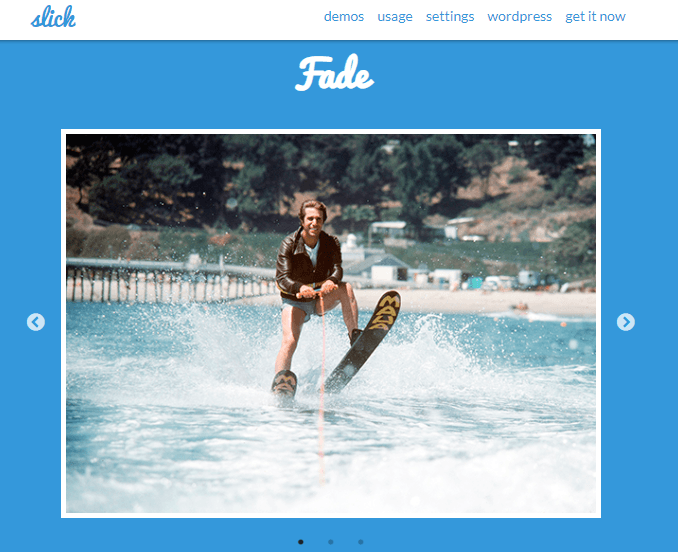
1) Slick
Slick is a single or multiple image slider, it is very easy to implement and use in your webpage.
Features
– Fully Responsive
– Touch Device Support
– Looping, Autoplay
– Lazy Loading of Images: Images will load when active.
– Center Mode: Active slide will remain in the center
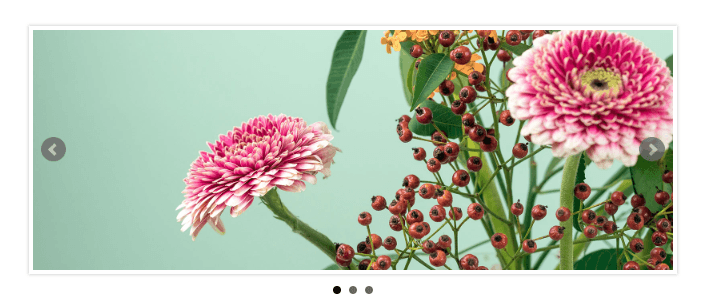
2) Owl Carousel 2
After the first version now it’s Owl Carousel 2, fully loaded with options, my personal choice, easy to implement and supported in responsive design.
Features
– Fully responsive
– Auto Width & Height
– Looping, Autoplay
– Multiple Effects
3) BxSlider
BXSlider is the simplest of all sliders, it is easy to use and implement.
Features
– Auto Start/ Stop controls
– Navigation Controls
– Image Captions
Cons
– Not Responsive
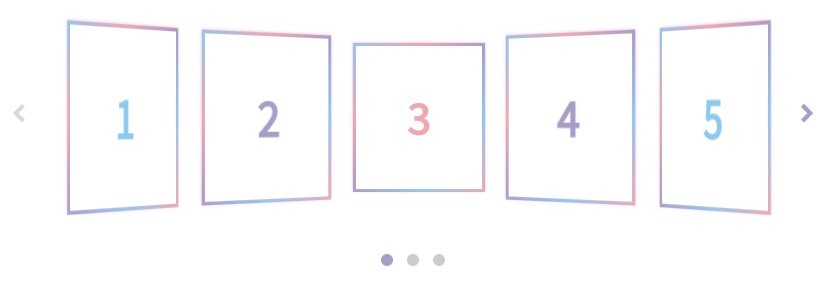
4) GliderJS
GliderJS is a typical lightweight slider plugin, beautifully crafted with the power of Javascript ES6. It is easy to use and dependency free plugin.
Features
– No dependency
– Lightweight
– Easy to customize
– Lots of configurations
5) Bootstrap Carousel
Last but not least, Bootstrap Image Carousel is widely used by developers already using bootstrap. It supports responsive design and touch devices.
Features
– Autoplay
– Responsive Obviously 😛
– Fade Slide effects
– Effective keyboard support
Cons
– No multi images support
– Auto width is missing.






Leave a Reply