Like we see in popular applications like Instagram, we usually have different views which can be easily swiped or dragged right to left to change the view. Today we will implement same user interface having swipeable pages instead of tradition Tap to Change scenario.
To implement Swipe pages we will use ionic2-super-tabs for Ionic 3
First, we will create an application with three pages.
$ ionic start Ionic3SwipeableTabs blank
$ cd Ionic3SwipeableTabsInstall Super Tabs plugin
$ npm i ionic2-super-tabs --saveGo to the application root
$ cd Ionic3SwipeableTabsCreate new pages
$ ionic generate page home
$ ionic generate page timeline
$ ionic generate page profile
In app.module.ts import Super Tabs module, then add in imports array
import { BrowserModule } from '@angular/platform-browser';
import { ErrorHandler, NgModule } from '@angular/core';
import { IonicApp, IonicErrorHandler, IonicModule } from 'ionic-angular';
import { SplashScreen } from '@ionic-native/splash-screen';
import { StatusBar } from '@ionic-native/status-bar';
import { SuperTabsModule } from 'ionic2-super-tabs';
import { MyApp } from './app.component';
import { HomePage } from '../pages/home/home';
@NgModule({
declarations: [
MyApp,
HomePage
],
imports: [
BrowserModule,
IonicModule.forRoot(MyApp),
SuperTabsModule.forRoot()
],
bootstrap: [IonicApp],
entryComponents: [
MyApp,
HomePage
],
providers: [
StatusBar,
SplashScreen,
{provide: ErrorHandler, useClass: IonicErrorHandler}
]
})
export class AppModule {}
To use super tabs in the home page, we need to include super tab module in home.module.ts
import { NgModule } from '@angular/core';
import { IonicPageModule } from 'ionic-angular';
import { HomePage } from './home';
import { SuperTabsModule } from 'ionic2-super-tabs';
@NgModule({
declarations: [
HomePage,
],
imports: [
IonicPageModule.forChild(HomePage),
SuperTabsModule
],
})
export class HomePageModule {}In home.ts, we will have an array of tabs pages having page details like icons, title etc
import { Component, ViewChild } from '@angular/core';
import { IonicPage, NavController, NavParams } from 'ionic-angular';
import { SuperTabsComponent } from 'ionic2-super-tabs';
@IonicPage()
@Component({
selector: 'page-home',
templateUrl: 'home.html',
})
export class HomePage {
pages = [
{ pageName: 'TimelinePage', title: 'Timeline', icon: 'flame', id: 'timelineTab'},
{ pageName: 'ProfilePage', title: 'Profile', icon: 'help-circle', id: 'profileTab'}
];
selectedTabIndex = 0;
@ViewChild(SuperTabsComponent) superTabs: SuperTabsComponent;
constructor(public navCtrl: NavController, public navParams: NavParams) {
}
onTabSelect(ev: any) {
this.selectedTabIndex = ev.index;
}
ionViewDidLoad() {
console.log('ionViewDidLoad HomePage');
}
}
selectedTabIndex will keep track of current tab index, onTabSelect method is called when the tab is changed or swipped!
In home.html add super-tab directive looping for pages array
<ion-header no-border>
<ion-navbar >
<ion-title>{{ pages[selectedTabIndex].title }}</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<super-tabs tabsPlacement="top" (tabSelect)="onTabSelect($event)">
<super-tab *ngFor="let page of pages" [root]="page.pageName" [icon]="page.icon" [id]="page.id"></super-tab>
</super-tabs>
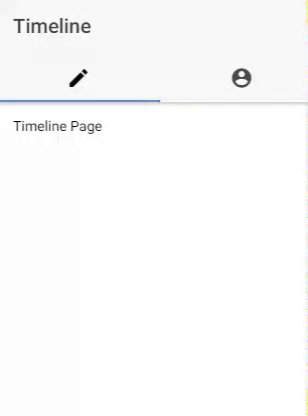
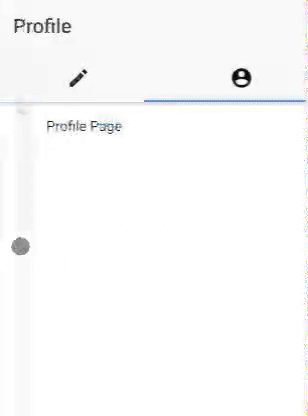
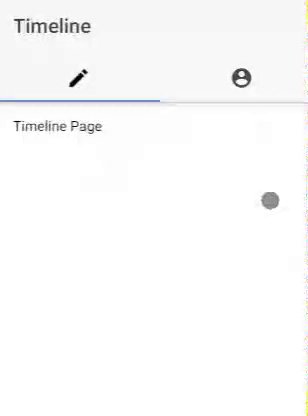
</ion-content>Now you can run the application to see it working in a browser, but swipe will on only work in the real device.
Or you can test in the browser by enabling sensors in chrome browser debugger.


Leave a Reply