Cybersecurity is a top priority for organizations worldwide with increased threats. However, an app’s front end must be secure for better data protection. React and Angular are leading frontend frameworks with a history of vulnerabilities.
A recent vulnerability in the open-source library called log4j has alarmed many organizations. Especially a frontend JavaScript library like React can have vulnerabilities like log4j, which cause cyberattacks.
At the same time, Angular has several vulnerabilities that can lead to cross-site scripting (XSS) or Distributed Denial of Services (DDOS) attacks. This is why it makes sense to secure your apps through encryptions.
Especially when your developers create codes locally, vulnerabilities in their machines can corrupt code, and when you merge it with the centralized resources, malicious injections are possible.
One way is toadd SSL certificate to React app and ensure secure communications between the browser and server andthis article will focus on how you can install encryption-based digital certificates on React and Angular apps.
How to Implement SSL for React?
Using HTTPS for your React apps can help secure the communication between the browser and server, which provides data on request. It is also helpful in securing API consumption while serving requests through HTTPS.
Implementing HTTPS on the React app requires a valid SSL certificate. The process of getting a certificate begins by generating a certificate signing request or CSR with a private key. Further, you need to submit CSR to a certificate authority (CA). You must also provide the information to CA about your domain ownership, organization, and CSR.
However, what information you may have to add in CSR will depend on the type of certificates. Many certificates include domain validation (DV), Organization Validation (OV), single domain, and wildcard certificates.
You can buy SSL Certificate as per your business requirements. For example, if you are an individual or an organization that wants to secure a single domain, a RapidSSL, Sectigo Essential SSL, AlphaSSL certificate are an ideal option. However, for multiple subdomains, you may need a wildcard certificate.
After thorough verification, CA will issue theSSL certificate for your React app. The installation process will begin by adding HTTPS to your React app configuration. Update the following script in your JSON package to include HTTPS,
"scripts": {
"start": "HTTPS=true react-scripts start,"
"build": "react-scripts build,"
"test": "react-scripts test,"
"eject": "react-scripts eject."
},
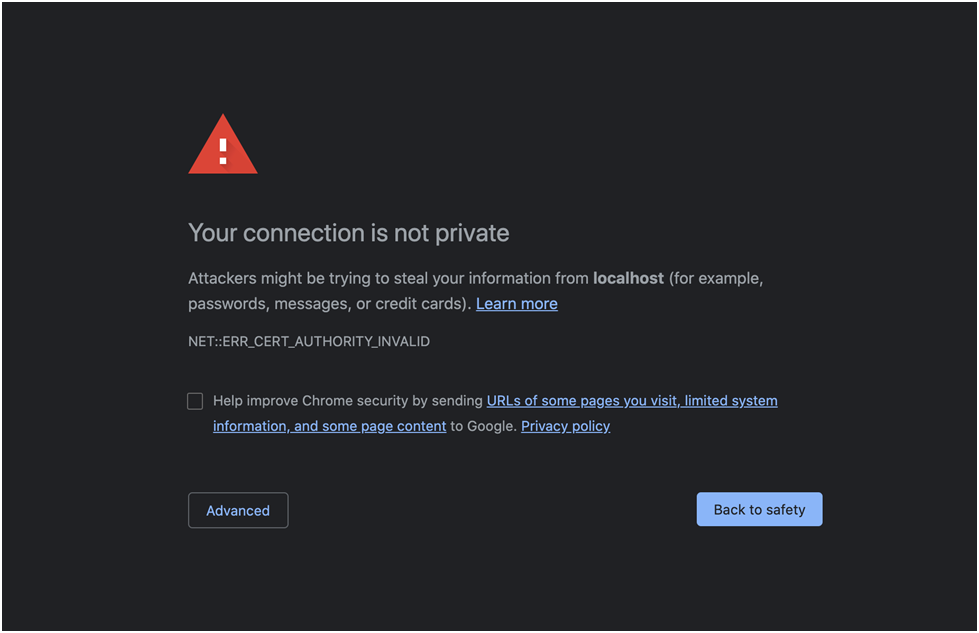
Now, you need to add SSL certificate to the React app because running the app without a certificate will give you a warning message.
Generate CSR and private key.
There are many ways to generate CSR and private keys for your React app, but using OpenSSL is easy. First, install OpenSSL on your machine. Now open the terminal window and find the directory where you want to store the SSL certificateand private key.
Run the following command to generate a private key and CSR.
openssl req -new -newkey rsa:2048 -nodes -keyoutmykey.pem -out mycsr.csr
It will generate two files mykey.pem and mycsr.pem. Further, you must enter key details regarding domain ownership, business location, registration details, and others based on the type of SSL certificate you want to install.
Next, you need to configure the React app to use it by executing the following command in package.json.
"scripts": {
"start": "HTTPS=true SSL_CRT_FILE='./mycsr.csr' SSL_KEY_FILE='./mykey.pem' react-scripts start"
}
Further, save the .pem file on your machine and submit it to CA. After verification, CA will send a certificate file, which you must save in the .cert directory. Next, you need to update the “start” script to add ssl certificate to React app.
"scripts": {
"start": "HTTPS=true SSL_CRT_FILE=./.cert/cert.pem SSL_KEY_FILE=./.cert/key.pem react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
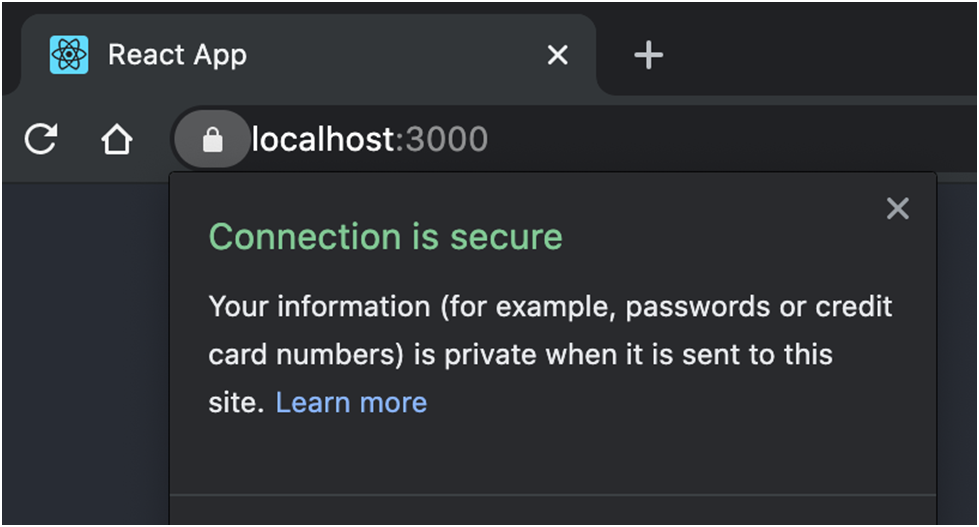
Executing the above script ensures that the SSL certificate is installed, and when you restart the React app, you can observe a secure connection.
Now that we have discussed how to add ssl certificate ate to React app,let us discuss the implementation of SSL for the Angular app.
How to Implement SSL for Angular?
InstallingSSL certificate on Angular appsrequires the generation of CSR, submission to CA, and complete, valid certification. All the steps until certificate issuance remain the same for Angular applications like React apps.
Once you have the .cert file from CA sent through an email, you can save it on the local storage or a secure database.
Enable SSL with Angular CLI
Angular CLI offers developers to enable and configure SSL through three parameters with ng serve command.
// enable or disable SSL
--ssl<boolean: defaults to false>
// path to root certificate
--ssl-cert <string: defaults to "ssl/server.crt">
// path to private key
--ssl-key <string: defaults to "ssl/server.key">
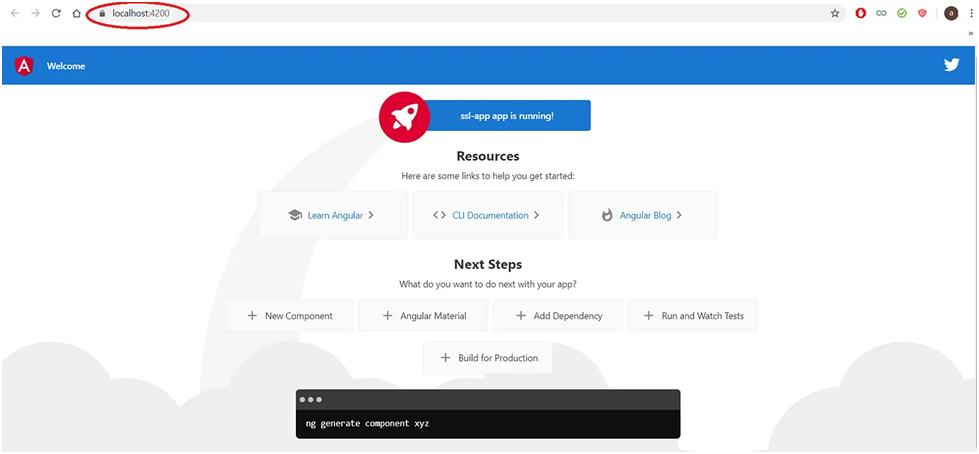
Next, you can install SSL certificate on Angular so that browser allows the web app to run without warning signs.
If you want to install the certificate on macOS, use the following steps,
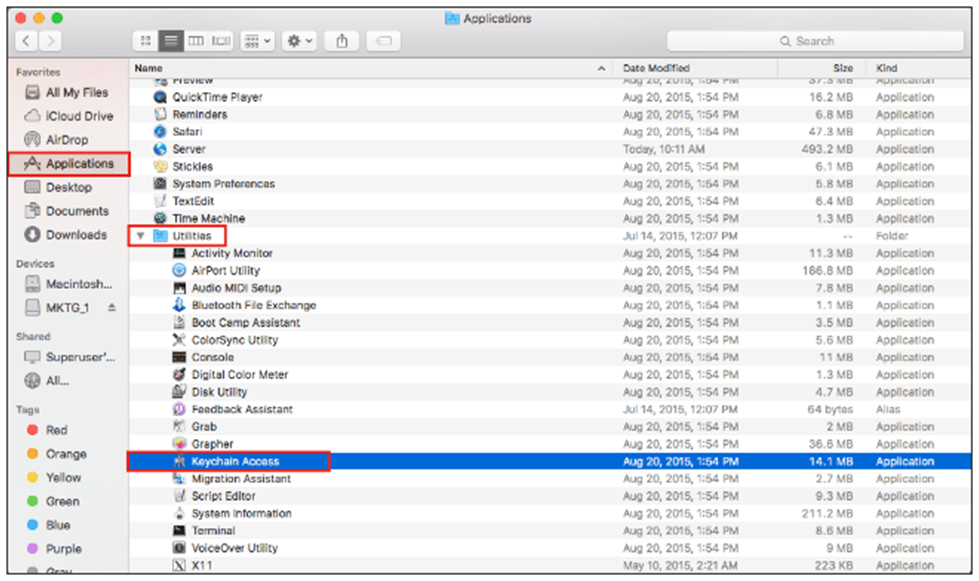
- Double click on SSL certificate(server.crt)
- Select your keychain access tool and login
- Add the certificate and select the keychain you want to link it
- You can now see the localhostcertificate.
- Again double click on the certificate and expand the “Trust” option
- Select “Always Trust in When using this certificate”
Now, if you want to install the SSL certificate for Angular application on Windows, use the following steps,
- Convert the certificate file to a compatible format like PEM or PFX
- Store certificate files and all the intermediate certificates or CA bundles in a Windows directory
- Press “Windows+R” on the keyboard
- Run MMC to open Microsoft Management Console
- Next, click on file and choose the option “Add/Remove Snap-in”
- Click on the certificates and add button
- Choose the computer account among other options
- Further, choose a local computer and click on the next
- Next, click on finish and close the “Add/remove snap-in”
- Now, expand Certificates (Local Computer), and select “certificates” in “personal”
- Click on all tasks and import
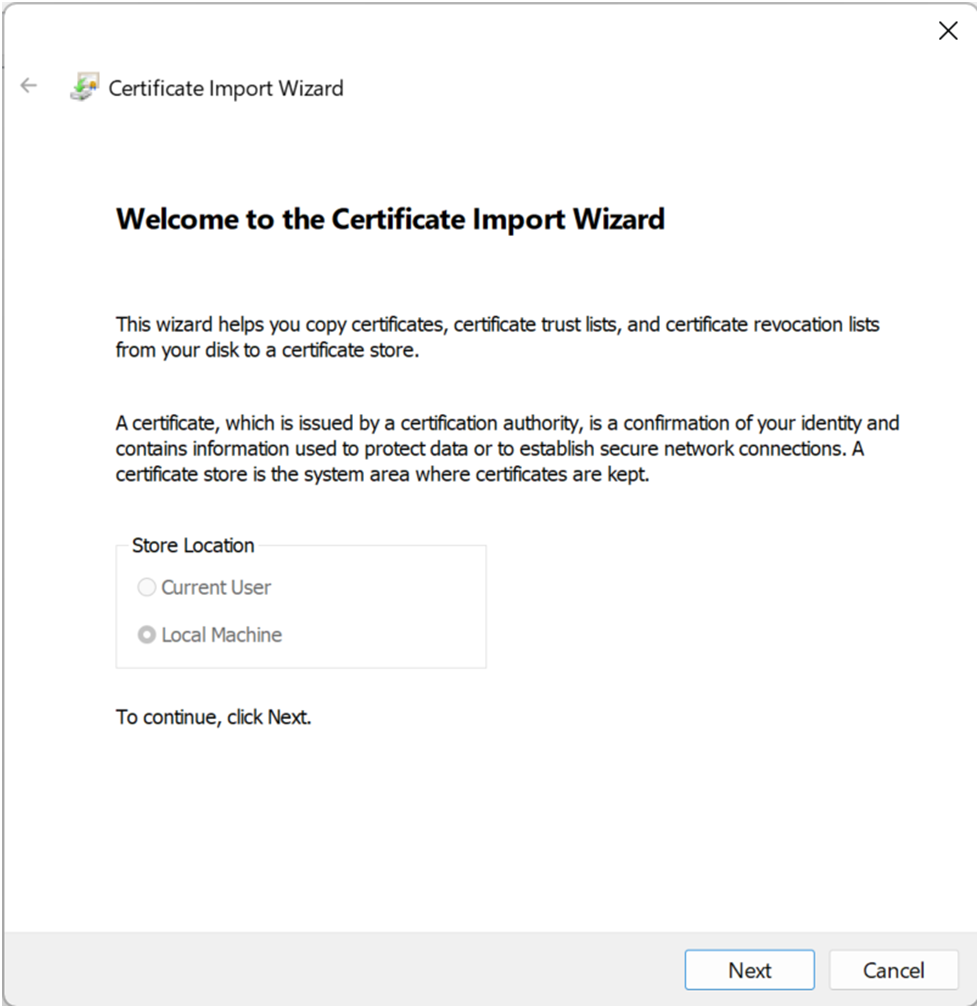
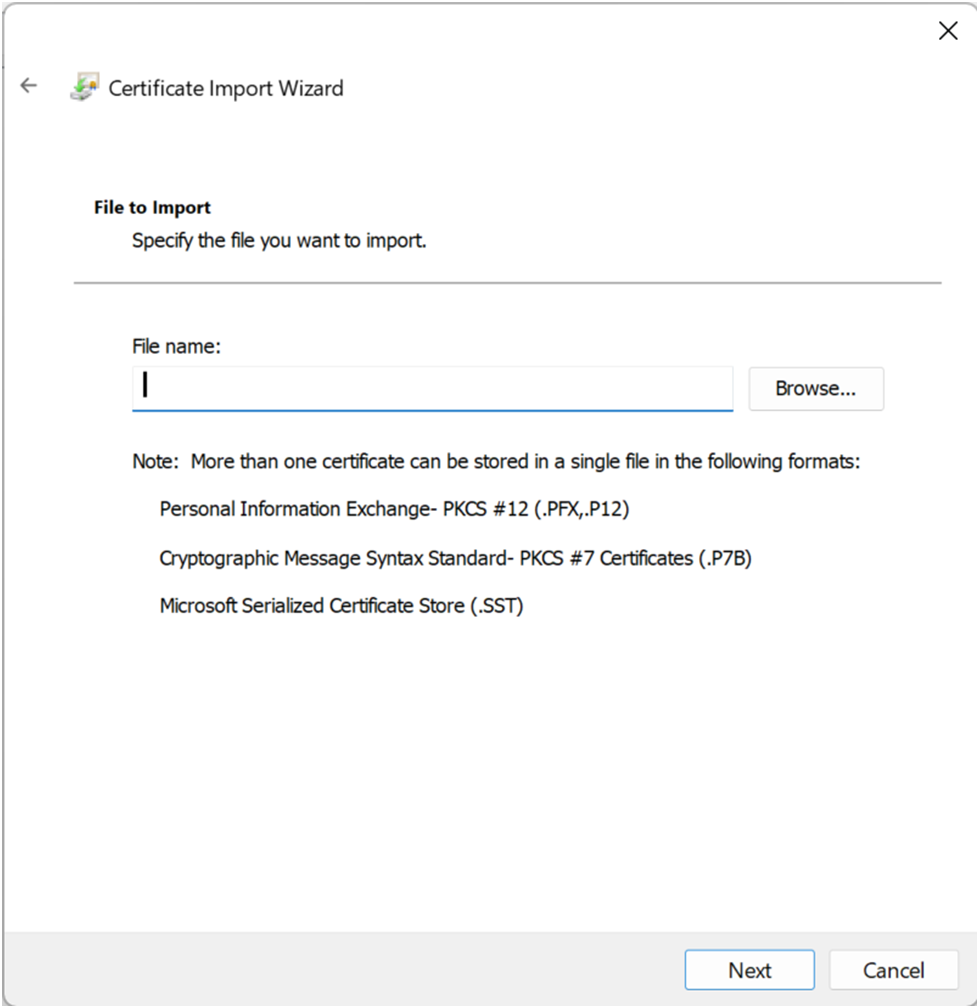
- To import the certificate, you will need to follow the certificate import wizard.
- Select the certificate file and make sure to specify the destination store as “Personal”.
Once the certificate is installed, you must configure the Angular application. Open the “angular.json” file in the Angular project. Find the “server” target inside, `”architect” > “serve.”`
Select “SSL” section in the “options” object and run the following script,
"ssl": true,
"sslCert": "path/to/certificate.crt",
"sslKey": "path/to/private.key"
Replace “path/to/certificate.crt” and “path/to/private.key” with the path of your files stored locally. Run the following command on the terminal in your Angular project,
ng serve --ssl true --ssl-key path/to/private. critical --ssl-cert path/to/certificate.crt
You need to replace the path of the file again and restart the Angular app, which will now be running with an SSL certificate.
Conclusion
Angular and React are two popular frameworks for frontend development, but without enough security, your projects can face trust issues without enough security. SSL certificates can help secure the user experience and ensure your applications comply with data protection standards.
We have discussed the necessary steps to install digital certificates on React and Angular apps. However, these steps can vary from project to project.