In this React 16+ tutorial, we’ll learn How to implement Progress Bar with percentage value in ReactJs application using React Bootstrap package.
What is a Progress bar?
A progress bar is mainly used to represent a user with the status of a process in percentage. It is mainly depicted with a horizontal color bar having a simple or animated transition.
Progress bars are used to display process status in cases where the time is determinate like uploading of media files, transfer of data, downloading files, etc.
We’ll implement the Progress Bar in the React application by installing the React Bootstrap package module.
The React Bootstrap provides a wide variety of ready to use Bootstrap UI components which are exclusively converted and build for React applications.
Let’s go ahead and implement step by step
Create a React Application
First, we’ll create a new React application using npx create-react-app command
$ npx create-react-app react-bootstrap-loaders-appMove inside the react app
$ cd react-bootstrap-loaders-appRun application
$ npm start
Install React Bootstrap Package
After creating the react application, now we’ll install <strong>react-bootstrap</strong> and bootstrap packages by running below command
$ npm install react-bootstrap bootstrap
Adding Bootstrap Progress Bar in ReactJs App
After installing the react-bootstrap package above, we can easily import the required components.
For Progress bar, we’ll import ProgressBar class from ‘react-bootstrap’
import { ProgressBar, Button } from 'react-bootstrap';Next, we need to import the bootstrap.min.css file as well to apply the bootstrap styling
import 'bootstrap/dist/css/bootstrap.min.css';
Simple Progress bar
The App.js file with App() function will look like this
// src/App.js
import React from 'react';
import './App.css';
import { ProgressBar, Button } from 'react-bootstrap';
import 'bootstrap/dist/css/bootstrap.min.css';
function App() {
const progress = 65;
return (
<div>
<h3>Simple Progress Bar</h3>
<ProgressBar now={progress} />
</div >
);
}
export default App;The now property takes value from 0 – 100 depicting the percentage of the task. In the later section, we’ll discuss how to create a Progress bar service to use in real applications.
Progress Bar with percentage label
The label property can be added to display percentage message inside the progress bar.
<ProgressBar now={progress} label={`${progress}% process is done`} />
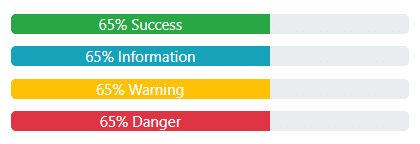
Bootstrap Color Variants
The generic ionic colors of Bootstrap can be added to the progress bar by adding the variant property with name as success, info, warning or danger
<ProgressBar now={progress} variant="success" label={`${progress}% Success`} />
<ProgressBar now={progress} variant="info" label={`${progress}% Information`} />
<ProgressBar now={progress} variant="warning" label={`${progress}% Warning`} />
<ProgressBar now={progress} variant="danger" label={`${progress}% Danger`} />
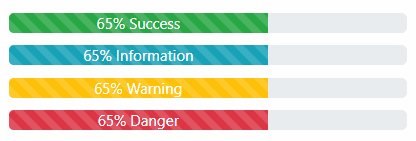
Striped Pattern on Progress Bar
A striped pattern can be implemented by adding the striped property
<ProgressBar now={progress} striped variant="success" label={`${progress}% Success`} />
<ProgressBar now={progress} striped variant="info" label={`${progress}% Information`} />
<ProgressBar now={progress} striped variant="warning" label={`${progress}% Warning`} />
<ProgressBar now={progress} striped variant="danger" label={`${progress}% Danger`} />
Animated Progress Bars
The animated property is used to give animation transition effect to the progress bar
<ProgressBar now={progress} animated striped variant="success" label={`${progress}% Success`} />
<ProgressBar now={progress} animated striped variant="info" label={`${progress}% Information`} />
<ProgressBar now={progress} animated striped variant="warning" label={`${progress}% Warning`} />
<ProgressBar now={progress} animated striped variant="danger" label={`${progress}% Danger`} />Stacked Progress bar with Multiple Variants
By adding the key property we can create a stacked progress bar to show different variants on a single bar. We need to wrap the key progress bar inside the <ProgressBar> component
<ProgressBar>
<ProgressBar now={20} animated striped variant="success" label={`Ok`} key={1} />
<ProgressBar now={20} animated striped variant="info" label={`Bit High`} key={2} />
<ProgressBar now={20} animated striped variant="warning" label={`Going High`} key={3} />
<ProgressBar now={18} animated striped variant="danger" label={`Alert!!!`} key={4} />
</ProgressBar>
Conclusion
We looked into the React Bootstrap package module to implement the Progress bar UI component and also discussed its various customizations options available.
Adding React Bootstrap in the ReactJs applications can really fasten the app development process by providing the number read to use UI components for multiple device support.
I hope you enjoyed this tutorial. Feel free to share your thoughts in the comment section below.
Thanks for reading!