Article Updated for Ionic 5
Google’s AdMob provides a mobile application monetization platform. The developers of Native and Hybrid applications can monetize their application earn revenue out of it.
It is the most beloved monetization options available for mobile app developers. Google AdMob provides a good source to earn from a free application and it is also very easy to implement in your new or existing Ionic application.
As Ionic Framework provides a single code-base multi-platform application development solution, it also provides a Native plugin to install and use AdMob in Hybrid applications.
In this tutorial, we will learn How to Integrate Google AdMob in Ionic’s latest version 5 using Cordova and Native plugins.
AdMob provides a different type of Ad unit that can be added in the application, but Hybrid applications support only Banner, Interstitial & Rewarded Ads ads which are the most popular formats of advertisement in mobile applications.
Let’s start by creating a new Ionic application then we will proceed with AdMob installation.
Step 1) Create a new Ionic application
First, as a dependency, you must have NodeJs installed on your computer. Install the Ionic CLI package by running following NPM command
$ npm install -g @ionic/cliNow, create Ionic 5 application in Angular starting with a blank template:
$ ionic start ionic-admobfree-demo blank --type=angular
# Change root directory
$ cd ionic-admobfree-demo
Step 2) Install the AdMob Plugin
To use Google AdMob in the Ionic application we need to use the Cordova plugin. Here we will use the AdMob Free plugin.
Run the following commands to install the AdMob Free plugin in your application.
$ ionic cordova plugin add cordova-plugin-admob-free --save --variable ADMOB_APP_ID="ca-app-pub-2387490687776151~80XXXXXXX9"
$ npm install @ionic-native/admob-freeNote: If you face some issue like this
ERROR in node_modules/@ionic-native/admob-free/index.d.ts(2,10): error TS2305: Module '"I:/Ionic3/AdmobAdsExample4/node_modules/rxjs/Observable"' has no exported member 'Observable'.
node_modules/rxjs/Observable.d.ts(1,15): error TS2307: Cannot find module 'rxjs-compat/Observable'.
[ERROR] An error occurred while running subprocess ng.
ng run app:build exited with exit code 1.
Re-running this command with the --verbose flag may provide more information.Then you need to install RxJS as well using below npm command
npm install --save rxjs-compatAs Rxjs is required for Angular using in Ionic 4.
Now we will make changes in the application file to make it work.
Import AdMob free and add as a provider in src/app/app.module.ts, then we will be able to use it in our application.
// app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { RouteReuseStrategy } from '@angular/router';
import { IonicModule, IonicRouteStrategy } from '@ionic/angular';
import { SplashScreen } from '@ionic-native/splash-screen/ngx';
import { StatusBar } from '@ionic-native/status-bar/ngx';
import { AppComponent } from './app.component';
import { AppRoutingModule } from './app-routing.module';
import { AdMobFree } from '@ionic-native/admob-free/ngx';
@NgModule({
declarations: [AppComponent],
entryComponents: [],
imports: [BrowserModule, IonicModule.forRoot(), AppRoutingModule],
providers: [
StatusBar,
SplashScreen,
AdMobFree,
{ provide: RouteReuseStrategy, useClass: IonicRouteStrategy }
],
bootstrap: [AppComponent]
})
export class AppModule { }
Step 3) Create Google AdMob to Ad Unit ID
You Can Skip this step if you are already having Ad Unit ID or you can use Google test ID given below
Create a new account on Google AdMob or Use existing if you already have one. Or you can use Google provided free app AdMob test ID for development purposes.
Banner [ca-app-pub-3940256099942544/6300978111]
Interstitial [ca-app-pub-3940256099942544/1033173712]
Interstitial Video [ca-app-pub-3940256099942544/8691691433]
Rewarded Video [ca-app-pub-3940256099942544/5224354917]
Native Advanced [ca-app-pub-3940256099942544/2247696110]
Native Advanced Video [ca-app-pub-3940256099942544/1044960115]
Here are quick steps to create a new app and get your real Ad unit ID from Google AdMob
After Sign In or Sign Up AdMob, Click on Apps –> Add New
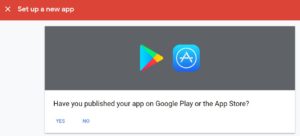
Select if the app is already published or not.
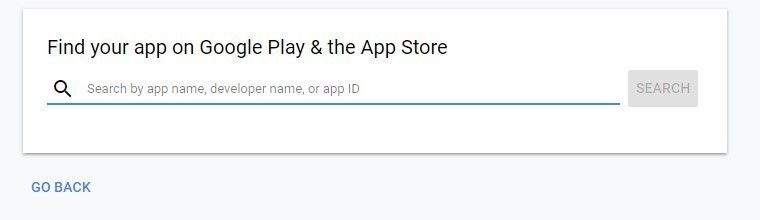
If Yes then it will search on Playstore or App Store
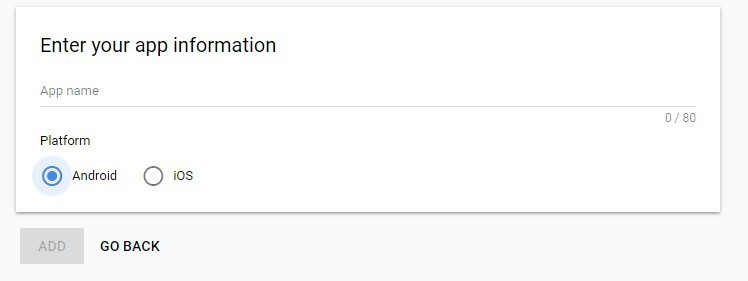
otherwise, you can provide the name of platform ie Android or IOS.
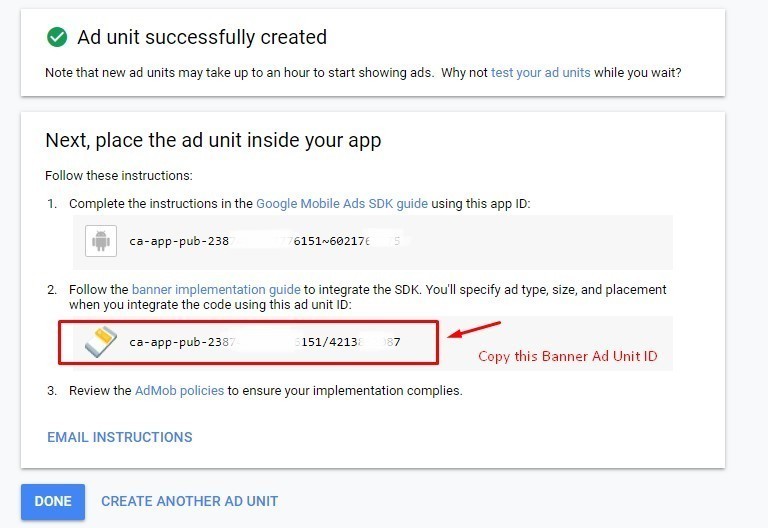
Next step is to select AD type selection from “Banner”, “Interstitial” or “Rewarded”. You can create an ID for each type or we can start with Banner only 🙂
After Selecting Banner type, give a name then you will be provided with App ID with a “~” in it (This ID is not required for Ionic Apps only required in Native apps like Android Native) the second ID will be Ad Unit ID which we need to copy and keep in a handy place.
Step 4) Showtime: Show Ads using Simple Methods.
Enter the most simple part, here we will Ad simple methods to show Banner, Interstitial & Rewarded Ads a respective configuration where we add ad unit ID or flag for test mode.
In HTML view “~src/app/home/home.page.html” add the following three buttons to show above mentioned three types of Ads.
<ion-header>
<ion-toolbar>
<ion-title>
Ionic Blank
</ion-title>
</ion-toolbar>
</ion-header>
<ion-content padding>
Ionic Freaky Admob Example
<p>If you get lost, the <a target="_blank" rel="noopener" href="https://ionicframework.com/docs">docs</a> will be your guide.</p>
<ion-button shape="round" color="primary" fill="outline" (click)="showBannerAd()">Show Banner Ad</ion-button>
<ion-button shape="round" color="primary" fill="outline" (click)="showInterstitialAds()">Show Interstitial Ads</ion-button>
<ion-button shape="round" color="primary" fill="outline" (click)="showRewardVideoAds()">Show Reward Video Ads</ion-button>
</ion-content>
Add methods in the home component file “~src/app/home/home.page.ts”
Banner Ads
showBannerAd() {
let bannerConfig: AdMobFreeBannerConfig = {
isTesting: true, // Remove in production
autoShow: true//,
//id: "ca-app-pub-3940256099942544/6300978111"
};
this.admobFree.banner.config(bannerConfig);
this.admobFree.banner.prepare().then(() => {
// success
}).catch(e => alert(e));
}Interstitial Ads
showInterstitialAds(){
let interstitialConfig: AdMobFreeInterstitialConfig = {
isTesting: true, // Remove in production
autoShow: true//,
//id: "ca-app-pub-3940256099942544/6300978111"
};
this.admobFree.interstitial.config(interstitialConfig);
this.admobFree.interstitial.prepare().then(() => {
}).catch(e => alert(e));
}Rewarded Ads
showRewardVideoAds(){
let RewardVideoConfig: AdMobFreeRewardVideoConfig = {
isTesting: true, // Remove in production
autoShow: true//,
//id: "ca-app-pub-3940256099942544/6300978111"
};
this.admobFree.rewardVideo.config(RewardVideoConfig);
this.admobFree.rewardVideo.prepare().then(() => {
}).catch(e => alert(e));
}Following is the complete “home.page.ts” file code.
import { Component } from '@angular/core';
import { AdMobFree, AdMobFreeBannerConfig,AdMobFreeInterstitialConfig,AdMobFreeRewardVideoConfig } from '@ionic-native/admob-free/ngx';
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage {
constructor(
private admobFree: AdMobFree
) {
}
showBannerAd() {
let bannerConfig: AdMobFreeBannerConfig = {
isTesting: true, // Remove in production
autoShow: true//,
//id: "ca-app-pub-3940256099942544/6300978111"
};
this.admobFree.banner.config(bannerConfig);
this.admobFree.banner.prepare().then(() => {
// success
}).catch(e => alert(e));
}
showInterstitialAds(){
let interstitialConfig: AdMobFreeInterstitialConfig = {
isTesting: true, // Remove in production
autoShow: true//,
//id: "ca-app-pub-3940256099942544/6300978111"
};
this.admobFree.interstitial.config(interstitialConfig);
this.admobFree.interstitial.prepare().then(() => {
}).catch(e => alert(e));
}
showRewardVideoAds(){
let RewardVideoConfig: AdMobFreeRewardVideoConfig = {
isTesting: true, // Remove in production
autoShow: true//,
//id: "ca-app-pub-3940256099942544/6300978111"
};
this.admobFree.rewardVideo.config(RewardVideoConfig);
this.admobFree.rewardVideo.prepare().then(() => {
}).catch(e => alert(e));
}
}
That’s All Folks 😛
Thanks & Happy Coding 🙂