Angular’s best feature is component. We can divide different modules into a number of components. Where each component having its own responsibility to perform. But, sometimes these components may need to communicate with each other and share data having each other’s dependencies.
In this post, we will discuss a simple example app which will share data between components using @Input() Decorator. @Input() decorator will allow passing data in the defined template.
What we’ll build
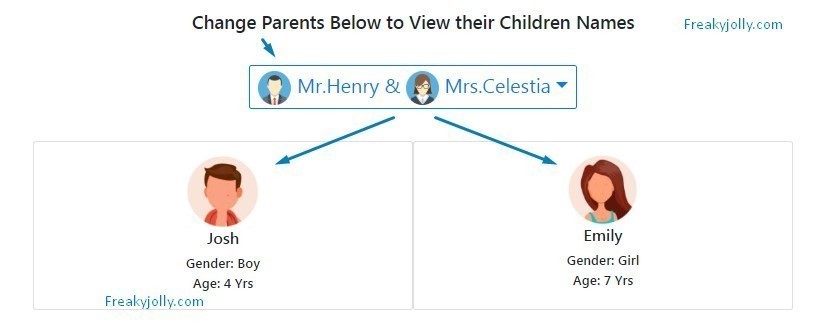
This sample application is having mock data of parents and their children bound to parent ID. We can select parents from the drop-down to see their children. As we are demonstrating @Input decorator, we will pass children data as a parameter in the Child template.
<app-child [childlist] = "selectedChildren"></app-child>
Our application will have:
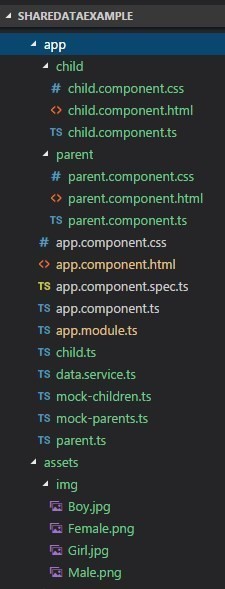
1) Two components: parent.component.ts and child.component.ts
2) Two data models: child.ts and parent.ts
3) Two Mock data files: mock-parents.ts and mock-children.ts
4) One service to get data from mock data files
5) We also use bootstrap 4 module to use the drop-down.
See working example here.
Following will be the directory structure:
Find Source Code on Github