In one of my application, there was a google map showing the route of a person traveled in a selected day. I was trying to convert that HTML section into downloadable PDF format, which should have that dynamic map as well. So I tried to convert that HTML section into the canvas, but unfortunately as google maps are loaded in iframes, so I was not able to get an actual map there was only icon and polylines which I marked to show the path.
After some research, I got to know about the Google Maps Static API. This API is actually a get URL which will return Map image. We can modify that Map image like we can add markers, paths, custom markers, zoom, size settings etc. For these all setting we need to pass as URL parameters.
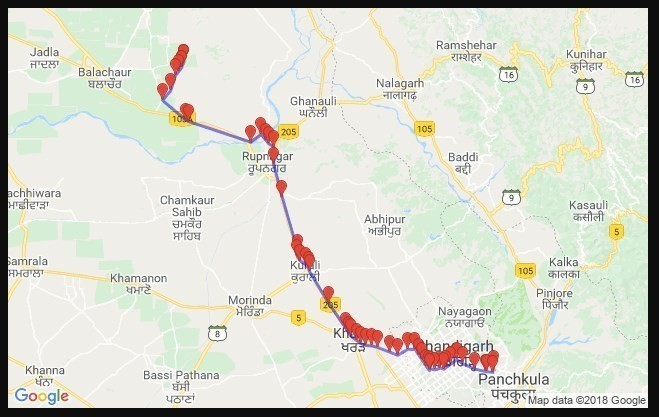
Here we will discuss a sample Map image returned using Google’s Static Map API.
to generate that image we have this URL. Following parameters are used:
https://maps.googleapis.com/maps/api/staticmap?zoom=10&size=640×400&maptype=roadmap&markers=size:tiny|color:red|30.7169883,76.8330253|30.7114557,76.8317369|30.7119279,76.8235093|30.712243,76.8220297|30.7150512,76.8079784|30.7213083,76.7907067|30.7264096,76.7828441|30.7213396,76.774751|30.7171749,76.7682014|30.7151268,76.7650023|30.7163263,76.759678|30.71427,76.7527271|30.715385,76.7467373|30.7170764,76.7443409|30.7131802,76.7451|30.7187821,76.7403061|30.7266779,76.7343813|30.7309712,76.7308235|30.7383655,76.7255853|30.7385615,76.7151868|30.7313655,76.7014216|30.7349253,76.6913214|30.7407748,76.6735898|30.7425823,76.6655533|30.7428764,76.6580402|30.7451003,76.6514753|30.7483464,76.6459199|30.7542727,76.636874|30.7567175,76.6349099|30.7621539,76.6308324|30.7926283,76.6067499|30.8303907,76.5802187|30.8339385,76.5791738|30.8381602,76.5751323|30.8425998,76.5678161|30.848149,76.5635087|30.8539883,76.5642188|30.9172623,76.5429607|30.9563641,76.5310456|30.9768876,76.5312937|30.9810667,76.5240747|30.9848781,76.5206062|30.991882,76.5136958|30.982659,76.4996056|31.0067163,76.4150224|31.0081054,76.4111056|31.0318369,76.3783619|31.0430961,76.3895398|31.0612394,76.3961878|31.0659584,76.4008676|31.0705539,76.4048457|31.070745,76.4045751|31.0780614,76.4081158|31.0780614,76.4081158&path=color:0x0000ff|weight:3|30.7169883,76.8330253|30.7114557,76.8317369|30.7119279,76.8235093|30.712243,76.8220297|30.7150512,76.8079784|30.7213083,76.7907067|30.7264096,76.7828441|30.7213396,76.774751|30.7171749,76.7682014|30.7151268,76.7650023|30.7163263,76.759678|30.71427,76.7527271|30.715385,76.7467373|30.7170764,76.7443409|30.7131802,76.7451|30.7187821,76.7403061|30.7266779,76.7343813|30.7309712,76.7308235|30.7383655,76.7255853|30.7385615,76.7151868|30.7313655,76.7014216|30.7349253,76.6913214|30.7407748,76.6735898|30.7425823,76.6655533|30.7428764,76.6580402|30.7451003,76.6514753|30.7483464,76.6459199|30.7542727,76.636874|30.7567175,76.6349099|30.7621539,76.6308324|30.7926283,76.6067499|30.8303907,76.5802187|30.8339385,76.5791738|30.8381602,76.5751323|30.8425998,76.5678161|30.848149,76.5635087|30.8539883,76.5642188|30.9172623,76.5429607|30.9563641,76.5310456|30.9768876,76.5312937|30.9810667,76.5240747|30.9848781,76.5206062|30.991882,76.5136958|30.982659,76.4996056|31.0067163,76.4150224|31.0081054,76.4111056|31.0318369,76.3783619|31.0430961,76.3895398|31.0612394,76.3961878|31.0659584,76.4008676|31.0705539,76.4048457|31.070745,76.4045751|31.0780614,76.4081158|31.0780614,76.4081158&key=YOUR_API_KEY
- zoom: Set zoom level of Map Image.
- size: Height and Width of Image( we can only have 640 by 640 maximum in free plan with daily usage limits).
- maptype: Type of map to display.
- markers: List of points(Latitude and Longitude) also we can add stylings.
- path: List of points(Latitude and Longitude) also we can add stylings.
- key: You need to get your API key to use this service. Get it here
There are a number of parameters we can use to get a fully customized Map image.
Note: URL is having a character limit of 8192, as this is a GET request we are making to the server.
Even after getting Google Maps as Image, I was unable to convert Google Map Static Image into the canvas using html2canvas and jsPDF. I was getting error in .toDataURL(“image/jpeg”, 1.0); due to different servers in URL. This happens due to security issues. The error looks like this
Uncaught (in promise) DOMException: Failed to execute ‘toDataURL’ on ‘HTMLCanvasElement’: Tainted canvases may not be exported.
I found a solution to this, after using a trick, I will discuss in my next post.
Happy Coding 🙂