In this tutorial, we will learn how to check all and uncheck all checkboxes in the checkbox list using a master or parent checkbox in Angular. We will create an example application demonstrating the check all uncheck all features.
On top of the checkbox list, we add a master or parent checkbox, the checked or unchecked state of which can control the state of child checkbox items.
We will go through step by step to discuss how to add check/ uncheck all checkboxes in a list using a master checkbox.
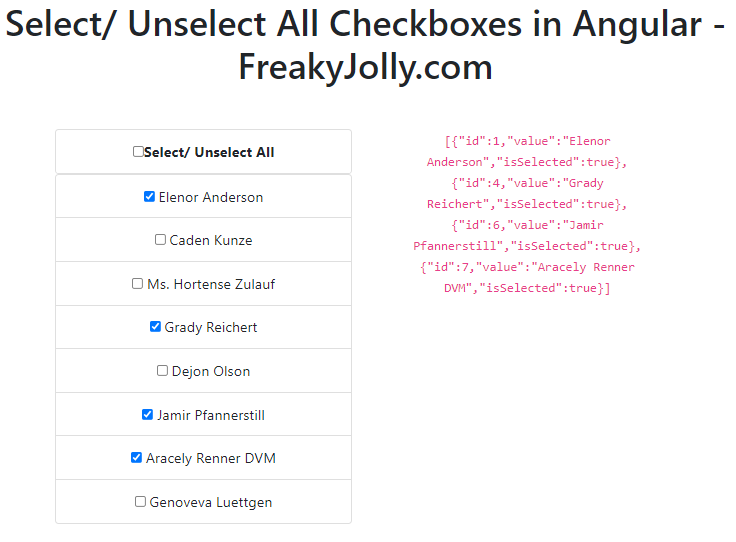
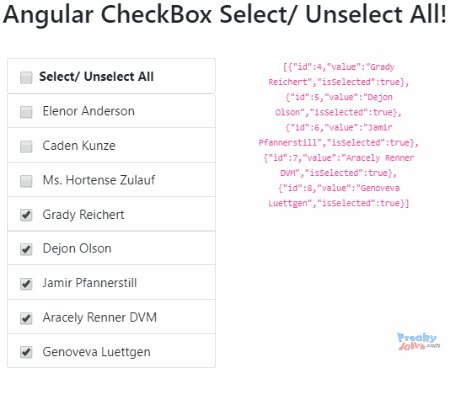
Let’s go ahead and follow few quick steps to get a checkbox list with check/uncheck all as shown below:
How to Check and Uncheck All Checkboxes in Angular?
Follow the steps to add check/ uncheck all checkboxes:
- Step 1 – Create Angular Application
- Step 2 – Import FormsModule in App Module
- Step 3 – Add Bootstrap Style
- Step 4 – Update Component Class
- Step 5 – Update HTML Template
- Step 6 – Run Application
Step 1 – Create Angular Application
To start, create a new application by executing the below ng command in the terminal window:
$ ng new angular-checkbox-list-appThen, move into the application directory:
$ cd angular-checkbox-list-appStep 2 – Import FormsModule in App Module
To use forms in our application, we need to import the FormsModule to use forms API. Open the app.module.ts file and update as shown below:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Step 3 – Add Bootstrap Style
To use bootstrap styles, we can quickly install the bootstrap package and update the angular.json file as shown below:
$ npm install bootstrapNow, open the angular.json file at application root, and update the “styles” property with bootstrap.min.css file as shown below:
"styles": [
"src/styles.scss",
"./node_modules/bootstrap/dist/css/bootstrap.min.css"
],
Step 4 – Update Component ts File
In the component class file, we will add the dynamic list checklist as a JSON object. Then add the checkUncheckAll(), isAllSelected() and getCheckedItemList() methods.
checkUncheckAll(): It will check/ uncheck all the items, triggered from the master checkbox.isAllSelected(): This method checks, if all the checkboxes is checked or not.getCheckedItemList(): Returns the list of checked checkboxes items as a JSON object.
Open the app.component.ts file and update it with the following code:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
title = 'Select/ Unselect All Checkboxes in Angular - FreakyJolly.com';
masterSelected:boolean;
checklist:any;
checkedList:any;
constructor(){
this.masterSelected = false;
this.checklist = [
{id:1,value:'Elenor Anderson',isSelected:false},
{id:2,value:'Caden Kunze',isSelected:true},
{id:3,value:'Ms. Hortense Zulauf',isSelected:true},
{id:4,value:'Grady Reichert',isSelected:false},
{id:5,value:'Dejon Olson',isSelected:false},
{id:6,value:'Jamir Pfannerstill',isSelected:false},
{id:7,value:'Aracely Renner DVM',isSelected:false},
{id:8,value:'Genoveva Luettgen',isSelected:false}
];
this.getCheckedItemList();
}
// The master checkbox will check/ uncheck all items
checkUncheckAll() {
for (var i = 0; i < this.checklist.length; i++) {
this.checklist[i].isSelected = this.masterSelected;
}
this.getCheckedItemList();
}
// Check All Checkbox Checked
isAllSelected() {
this.masterSelected = this.checklist.every(function(item:any) {
return item.isSelected == true;
})
this.getCheckedItemList();
}
// Get List of Checked Items
getCheckedItemList(){
this.checkedList = [];
for (var i = 0; i < this.checklist.length; i++) {
if(this.checklist[i].isSelected)
this.checkedList.push(this.checklist[i]);
}
this.checkedList = JSON.stringify(this.checkedList);
}
}Step 5 – Update HTML Template
Next, open the app.component.html file and update it with the following template HTML code:
<div style="text-align:center">
<h1>
{{ title }}
</h1>
</div>
<div class="container">
<div class="text-center mt-5">
<div class="row">
<div class="col-md-6">
<ul class="list-group">
<li class="list-group-item">
<input type="checkbox" [(ngModel)]="masterSelected" name="list_name" value="m1"
(change)="checkUncheckAll()" /> <strong>Select/ Unselect All</strong>
</li>
</ul>
<ul class="list-group">
<li class="list-group-item" *ngFor="let item of checklist">
<input type="checkbox" [(ngModel)]="item.isSelected" name="list_name" value="{{item.id}}"
(change)="isAllSelected()" />
{{item.value}}
</li>
</ul>
</div>
<div class="col-md-6">
<code>{{checkedList}}</code>
</div>
</div>
</div>
</div>Step 6 – Run Application
To see the implementation in action, execute the following command to run the application in the browser:
$ ng serve –open
It will open the application at the following URL:
http://localhost:4200
Conclusion
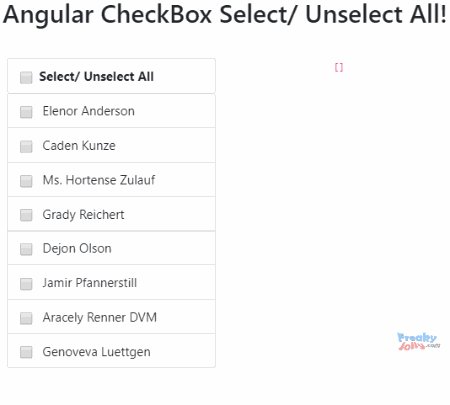
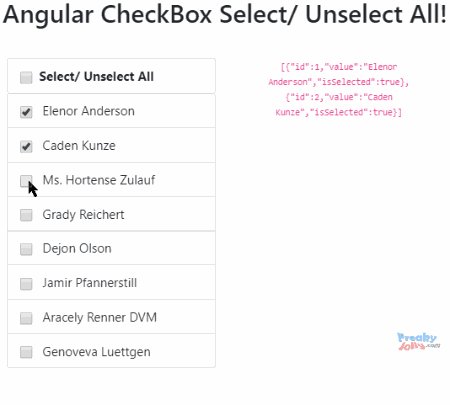
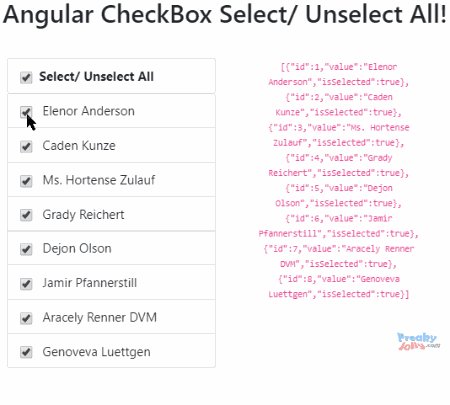
We have implemented the Select/ Unselect checkbox list in Angular which will look as shown in the image above. The checkbox list is having a master or parent checkbox, which controls the checked or unchecked state. We have also added a method to keep watch, if all the checkboxes is manually checked the parent checkbox will be auto-checked. You can check the working demo here.