Adding ternary expression in [ngClass] directive example; In this quick Angular tutorial, we’ll learn how to use the NgClass directive to implement conditional expression to add single or multiple classes on a DOM element selector in Angular 12 application.
The ng-class directive in Angular is used to dynamically add or remove classes on the element based on conditional expression applied.
This directive can be used to add/ remove classes by applying single or multiple conditions at the same time in a single [ngClass] directive.
Let’s check various examples of using the NgClass directive for different use-cases:
How to Add Multiple Conditions in NgClass Directive in Angular?
Add/ Remove Single Class on a DOM Element
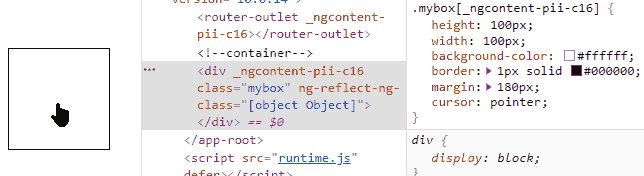
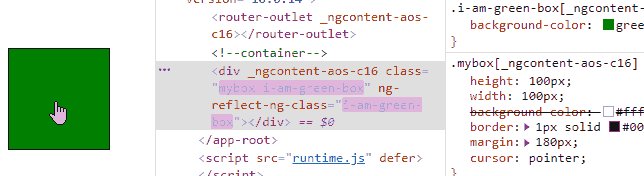
In the simplest example, we have a DIV element having a class ‘mybox‘. The click event is changing the boolean value of the variable isGreen.
<div class="mybox" [ngClass]="{'i-am-green-box': isGreen}" (click)="isGreen = !isGreen">
</div>The [ngClass] directive is having a simple if type expression to add the 'i-am-green-box' class if the isGreen boolean return true.
On click event, we’re just changing the boolean value. Add the following CSS style for box style and ‘i-am-green-box’ background color.
.mybox {
height: 100px;
width: 100px;
background-color: #ffffff;
border: 1px solid #000000;
margin: 50px;
}
.i-am-green-box {
background-color: green;
}
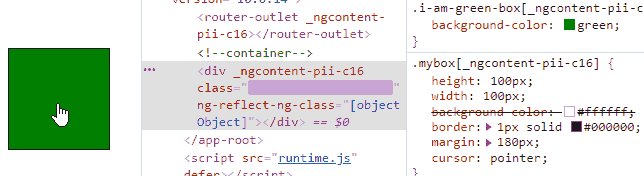
Check below how it will work:
We can also add multiple classes from the single boolean expression separated by space as shown below:
... [ngClass]="{'i-am-green-box box-with-green-border': isGreen}" ...Here we have ‘box -with-green-border‘ class as well.
If Else or Ternary Condition in NgClass Directive
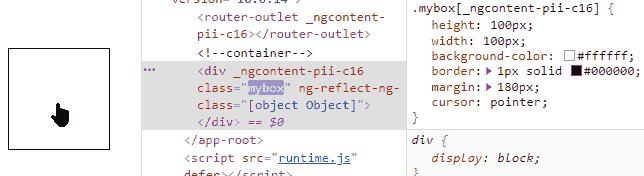
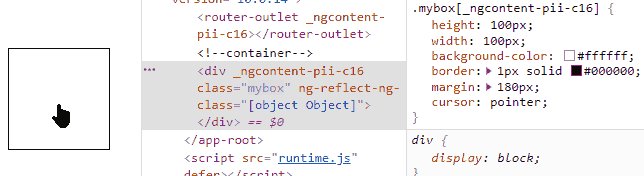
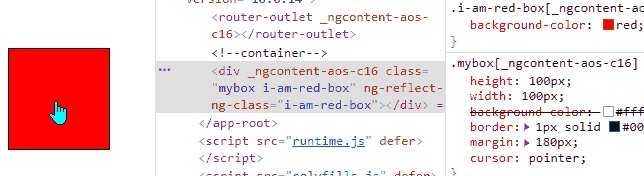
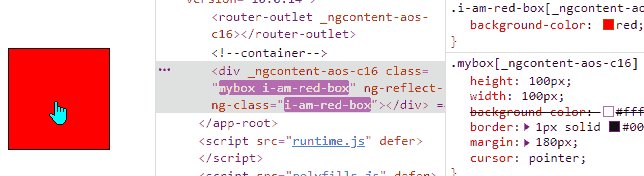
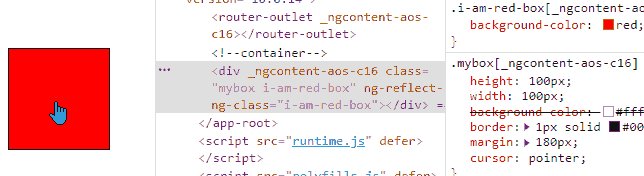
In some situations, we may need to add a class 'i-am-red-box' if the expression is true otherwise add 'i-am-green-box'. We can do this by using a Ternary Operator [ expression? :]
<div class="mybox" [ngClass]="isGreen ? 'i-am-green-box' : 'i-am-red-box'" (click)="isGreen = !isGreen">
</div>The 'i-am-red-box' the class will be added when isGreen is falsy otherwise, the 'i-am-green-box' class will be added.
Update CSS with Red Box style
...
.i-am-red-box {
background-color: red;
}
Nested Ternary Operators for If Else Then
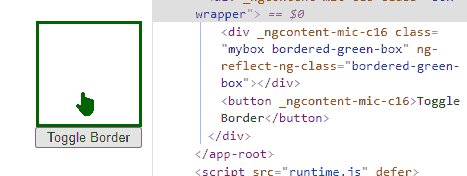
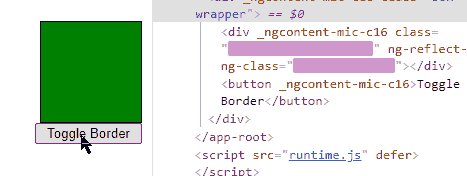
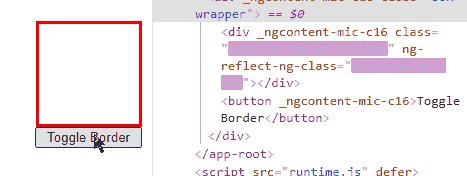
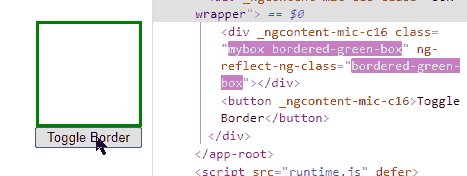
For more complex expression, we can also use nested Ternary Operators as shown below:
<div class="mybox"
[ngClass]="isGreen ? (isBorder ? 'bordered-green-box' : 'i-am-green-box') : (isBorder ? 'bordered-red-box' : 'i-am-red-box')"
(click)="isGreen = !isGreen">
</div>
<button (click)="isBorder = !isBorder">Toggle Border</button>
With following CSS style for the border
....
.bordered-green-box {
background-color: #ffffff;
border: 3px solid green;
}
.bordered-red-box {
background-color: #ffffff;
border: 3px solid red;
}This will work like this
Multiple Classes Having Boolean Expression for Each
On a single element, we may need to have more than one class based on their own expression. For example, we have a list of steps, and we need to add status classes based on their boolean status as shown below to change its style.
<div class="step" [ngClass]="{'Pending': isPending, 'Complete': isComplete, 'Current': isCurrent }">
Step 1
</div>Above we can easily control classes added to the element individually based on their own expression output.
For below value of the status
....
isPending: boolean = true;
isComplete: boolean = false;
isCurrent: boolean = true;
...The DOM will have this set of classes:
Conclusion
Finally, we discussed how to use NgClass Angular directive and user various conditional expressions to control class names in multiple scenarios faced during development.
Hope this will be helpful. Share your feedback in the comment section.
Stay Safe!