In this tutorial, you will learn how to add custom template HTML for TD columns at the cell level in Material tables. Material tables provide a number of useful properties to enhance the capabilities and customised features.
Angular material provides by the native table elements like table, tr, td, th or components like <mat-table>, <mat-header-row>, <mat-cell>, <mat-header-cell> respectively.
Let’s have a look at how we can define a custom template for most of these components in the Material data table.
How to add a custom template to TD or Mat-Cell in the Material table?
You can add the ngTemplateOutlet and ngTemplateOutletContext properties in the following ways:
For example, we have the following simple table with default native approach based material components.
<table mat-table [dataSource]="dataSource" class="mat-elevation-z8" *ngIf="dataSource">
<ng-container matColumnDef="{{ col.name }}" *ngFor="let col of displayedColumns; let colIndex = index">
<th mat-header-cell *matHeaderCellDef>{{ col.title }}</th>
<td mat-cell *matCellDef="let element; let i = index">{{element[col.name]}}</td>
</ng-container>
<tr mat-header-row *matHeaderRowDef="tableColumns"></tr>
<tr mat-row *matRowDef="let row; columns: tableColumns"></tr>
</table>Above, we are iterating over the various columns using the ngFor by getting the values from displayedColums. The displayedColumn is having the following object value:
displayedColumns = [
{
name: 'id',
title: 'ID'
},
{
name: 'username',
title: 'User Name'
},
{
name: 'startDate',
title: 'Start Date'
},
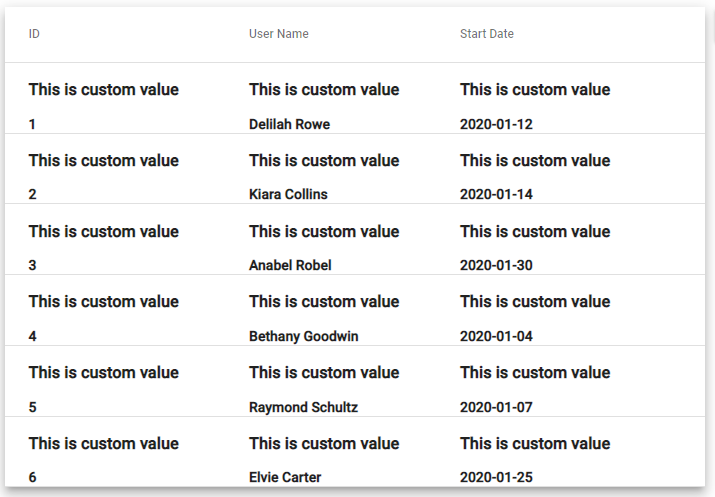
];Now, suppose you want to format the values provided into the <td mat-cell>, for that you need to add the <ng-template> with ngTemplateOutlet and ngTemplateOutletContext values assigned to it as shown below:
<table mat-table [dataSource]="dataSource" class="mat-elevation-z8" *ngIf="dataSource">
<ng-container matColumnDef="{{ col.name }}" *ngFor="let col of displayedColumns; let colIndex = index">
<th mat-header-cell *matHeaderCellDef>{{ col.title }}</th>
<td mat-cell *matCellDef="let element; let i = index">
<ng-template [ngTemplateOutlet]="testTemp" [ngTemplateOutletContext]="{
context: {
element: element,
index: i
}
}"></ng-template>
<!-- Custom Template -->
<ng-template #testTemp let-context="context">
<h3>This is custom value</h3> <b>{{element[col.name]}}</b>
</ng-template>
</td>
</ng-container>
<tr mat-header-row *matHeaderRowDef="tableColumns"></tr>
<tr mat-row *matRowDef="let row; columns: tableColumns"></tr>
</table>This will render the template provided in the ng-template by detecting the #testTemp variable name.
Similarly, you can do this to the TH element as well.